Содержание
Продвигая сайт, важно иметь под рукой список работ или, так называемый, чек лист по SEO продвижению. Кому и для чего он нужен?
- SEO специалистам, чтобы контролировать ход работ по продвижению сайта
- Интернет-маркетологам, которые занимаются не только SEO оптимизацией сайта, но также контекстной рекламой и соц.сетями.
- Владельцами бизнеса, чтобы понимать что подрядчики делают вообще с вашим сайтом.
В чем может помочь данный чек-лист?
- Не даст забыть о том, какие работы были проведены и что еще должно быть сделано.
- По нему легко можно сделать аудит сайта для вашего клиента.
- Освежить взгляд на сайты, которые вы в данный момент продвигаете. Вдруг что-то упустили?
Seranking – основной инструмент, который мы используем в работе.
Примеры сайтов, которые были выведены в ТОП при помощи данного инструмента:
- Продвижение сайта SEO агентства
- Продвижение сайта стоматологии
- Продвижение сайта медицинского центра
- Продвижение интернет-магазина вейпингов
Предварительные работы
-
Определение целевой аудитории.
Целевая аудитория(ЦА) определяется еще на этапе разработки и продвижения сайта. ЦА влияет на то, как будет выглядеть дизайн сайта, структура, элементы, какой будет публиковаться контент. ЦА – один из факторов, который надо учитывать при планировании разработки сайта. Понимание портрета целевого посетителя позволяет лучше понять, как именно он ищет информацию, какие чаще всего использует слова, а какие фразы практически не использует.
-
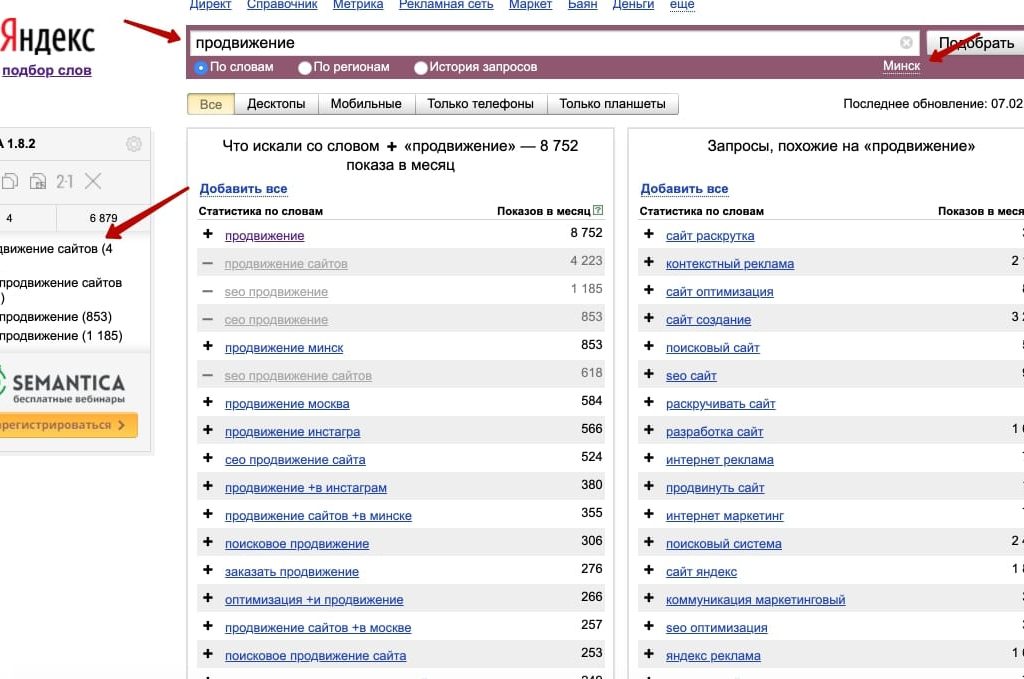
Сбор семантического ядра (СЯ).

Где же искать поисковые запросы? Отвечаем:
- Правая колонка в Wordstat.
- Раздел «Поисковые запросы» в «Яндекс.Вебмастере» и отчет «Поисковые фразы» в «Яндекс.Метрике».
- Сайты конкурентов.
- Google Keywordplanner и раздел «Анализ поисковых запросов» в Google Search Console.
- Мозговой штурм
- Статистика сайта
Инструменты для сбора: KeyCollector, Rush Analytics, Semrush, JustMagic, MegaIndex, Wordstat, Google Keywords Planner.
Ошибка начинающих оптимизаторов – сбор запросов только из одного источника. При сборе ключевых слов необходимо пользоваться несколькими инструментами. При продвижении по трафику мы собираем от 1000 до 10000 поисковых запросов из разных источников.
-
Кластеризация СЯ.
 Когда у вас есть 1000 ключевых слов, возникает необходимость распределить их по кластерам. Вручную это бы заняло очень много времени, поэтому необходимо использовать инструменты автоматизации.
Когда у вас есть 1000 ключевых слов, возникает необходимость распределить их по кластерам. Вручную это бы заняло очень много времени, поэтому необходимо использовать инструменты автоматизации.Инструменты: можно воспользоваться сервисами Coolakov.ru или .
-
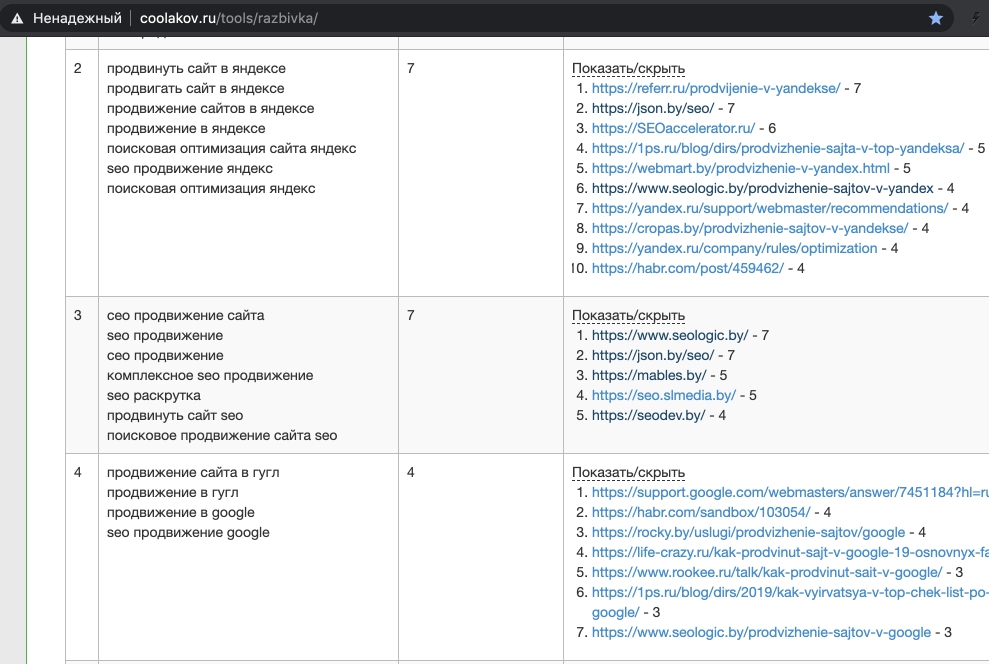
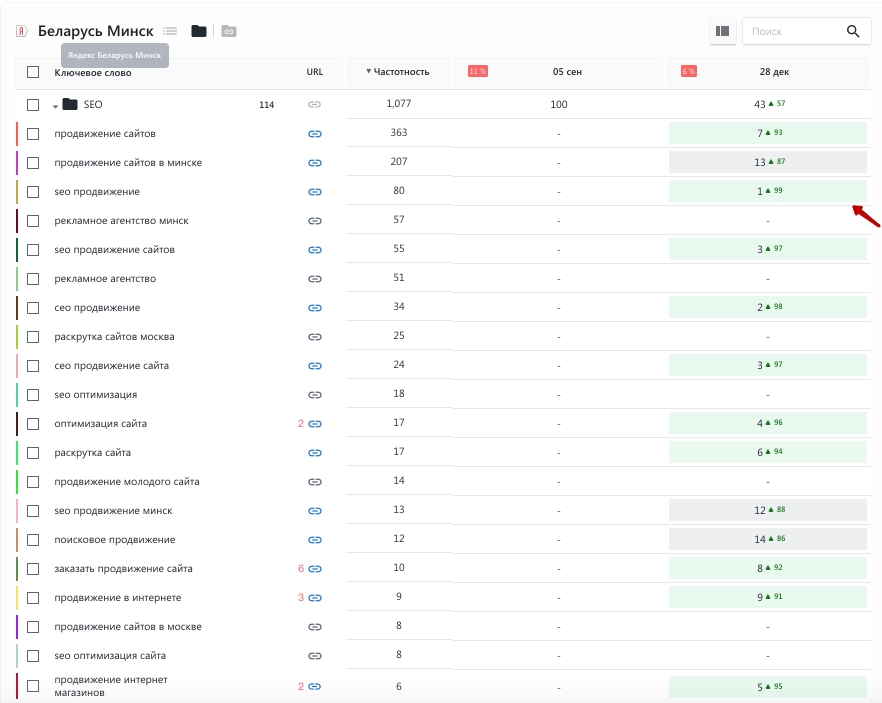
Замер начальных позиций.
 Инструменты для проверки: в настоящее время существует множество сервисов по проверке позиций. Среди них можно выделить: , ahrefs, , rushanalytics, pr-cy и другие. Более подробно о сервисах по проверке позиций можно почитать в отдельной статье.
Инструменты для проверки: в настоящее время существует множество сервисов по проверке позиций. Среди них можно выделить: , ahrefs, , rushanalytics, pr-cy и другие. Более подробно о сервисах по проверке позиций можно почитать в отдельной статье. -
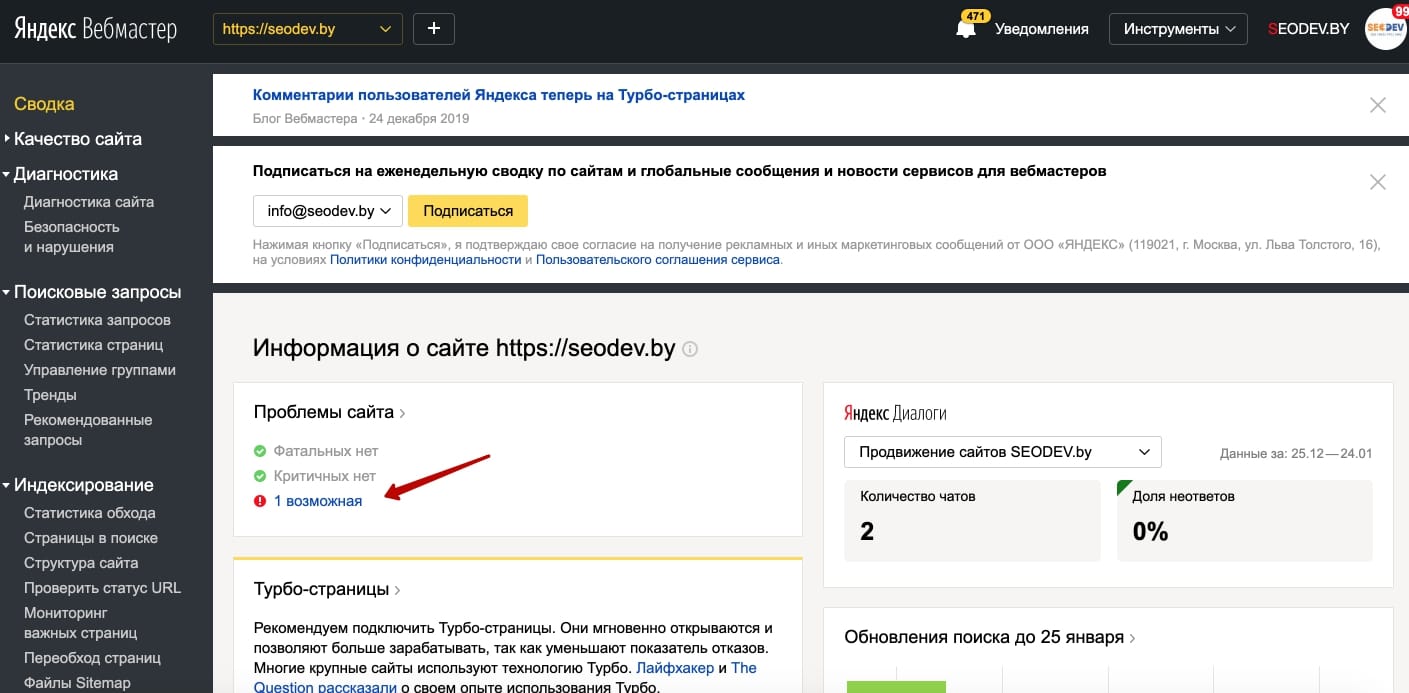
Добавление сайта в Вебмастер, Search Console.
 Инструменты Яндекс.Вебмастер и Google Search Console позволяет анализировать ошибки сайта, отслеживать поисковые запросы, смотреть за ростом ссылочной массы и др. Также, сюда необходимо добавить файл sitemap.xml для более быстрой индексации сайта. Сгенерировать sitemap.xml можно через ScreamingFrog или онлайн сервисы.
Инструменты Яндекс.Вебмастер и Google Search Console позволяет анализировать ошибки сайта, отслеживать поисковые запросы, смотреть за ростом ссылочной массы и др. Также, сюда необходимо добавить файл sitemap.xml для более быстрой индексации сайта. Сгенерировать sitemap.xml можно через ScreamingFrog или онлайн сервисы. -
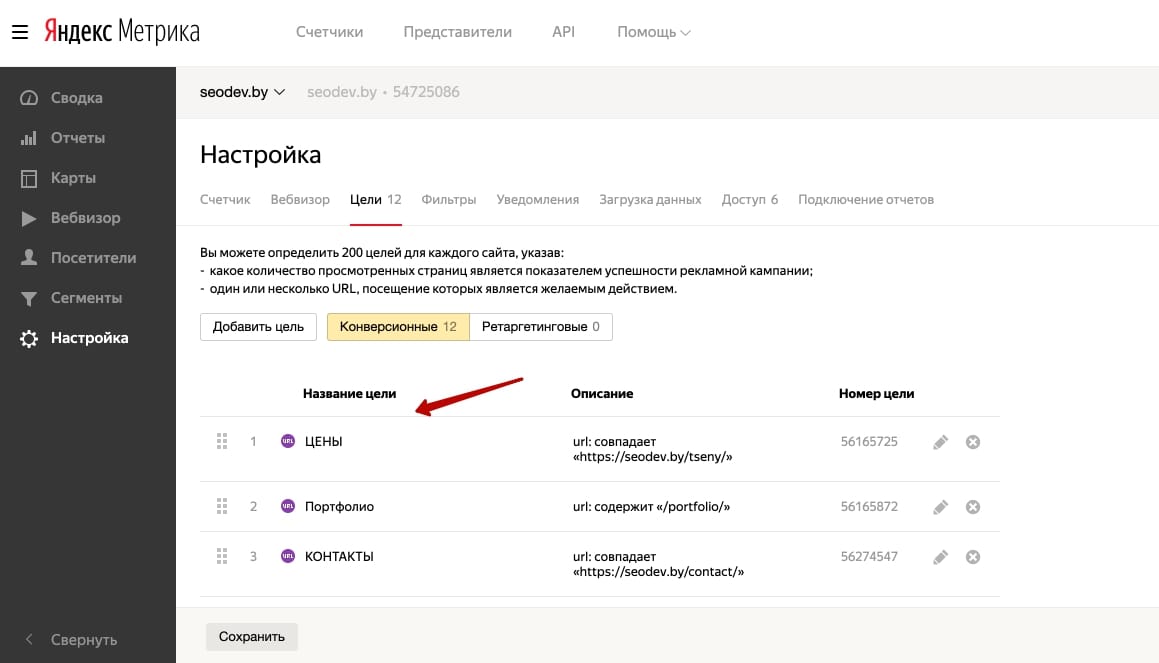
Настройка целей в Google Analytics и Яндекс.Метрике.
Инструменты для проверки: отчет «Конверсии» в «Яндекс.Метрике» и Google Analytics. Настроенные цели в Яндекс.Метрике и Google Analytics позволяют отслеживать эффективность контекстной рекламы и других источников трафика.
Настроенные цели в Яндекс.Метрике и Google Analytics позволяют отслеживать эффективность контекстной рекламы и других источников трафика. -
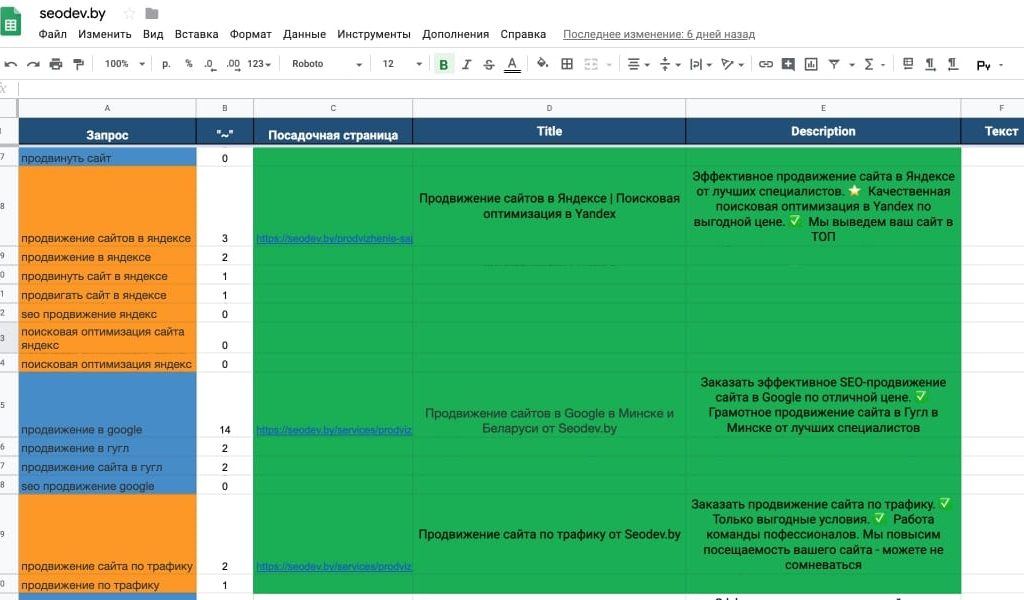
Сгруппировать ключевые слова в категории и подкатегории

Работая с большим семантическим ядром необходимо для удобства работы сгруппировать запросы по категориям/подкатегориям. Например, создать отдельный лист в Excel для категории ноутбуки и в этом листе делать разбивку на подкатегории: ноутбуки ASUS, ноутбуки LENOVO и тд.
Инструменты: Excel, Google Excel. -
Создать схематическое дерево сайта
Схематическое дерево сайта позволит собрать полный список ключевых слов и поможет сформироват будущую структуру вашего сайта.
Инструменты: программы Cacoo, Mockingbird, Gliffy, Creately, Xmind.
Техническая оптимизация
-
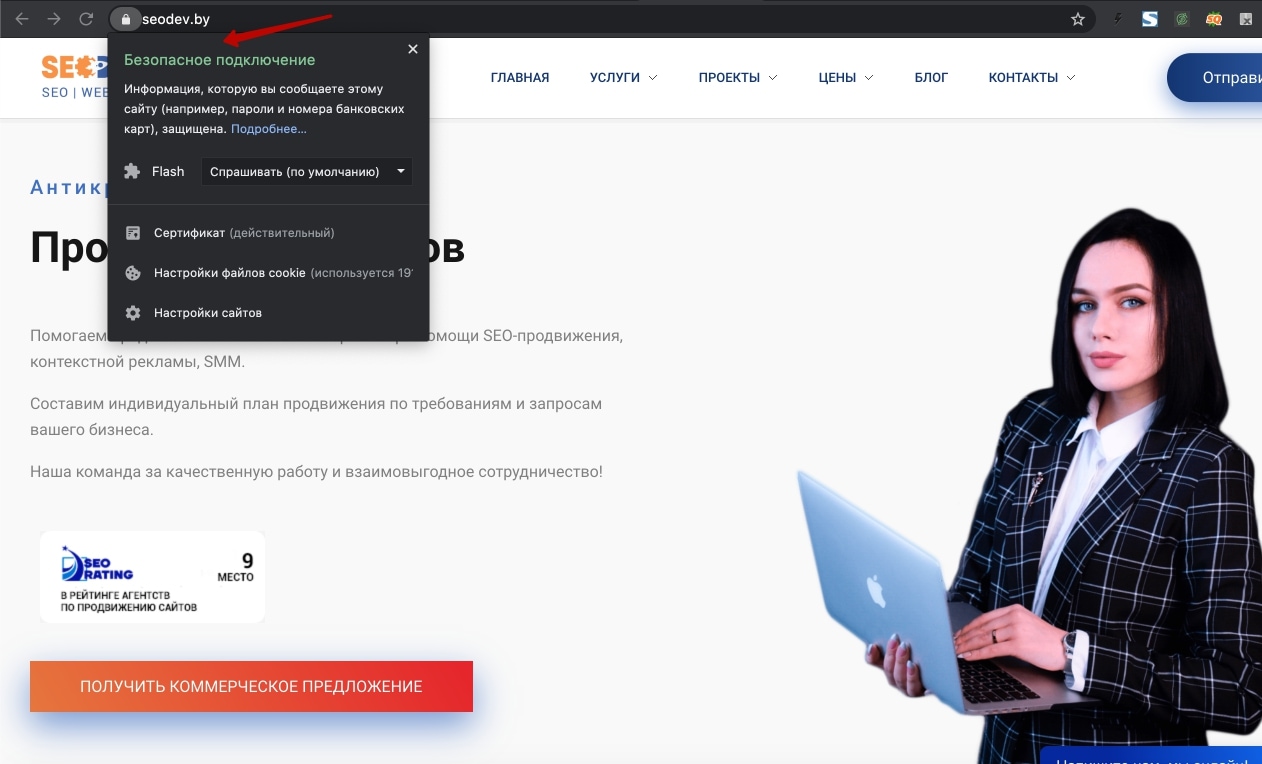
Настройка https
Инструменты для проверки: Google Chrome, Yandex Browser , Safari. C 2019 года Google помечает некоторые сайты без http как небезопасные. Также https необходим при принятии платежей через сайт. Ваши клиенты должны быть уверены в безопасности ввода своих платежных реквизитов. Да и пометка «Надежный» в адресной строке прибавит доверия к сайту.
C 2019 года Google помечает некоторые сайты без http как небезопасные. Также https необходим при принятии платежей через сайт. Ваши клиенты должны быть уверены в безопасности ввода своих платежных реквизитов. Да и пометка «Надежный» в адресной строке прибавит доверия к сайту. -
Склейка зеркал www
Дубль с www грозит вашему сайту понижению в поисковой выдаче. Как убрать? Прописать редирект в файле .htaccess либо обратиться к хостеру.
Инструменты для проверки: визуальная проверка в браузере. Необходимо ввести в строку браузера www.site.ru и site.ru и посмотреть работает ли редирект.
-
Склейка зеркал /index.php
Дубль с /index.php грозит вашему сайту понижению в поисковой выдаче. Как убрать данный дубль? Прописать редирект в файле .htaccess либо обратиться к хостеру.
Инструменты для проверки: визуальная проверка в браузере. Необходимо ввести в строку браузера site.ru/index.php и посмотреть работает ли редирект.
-
Дубли страниц с / (со слешем) и без / (без слеша)
Дубль без слэша грозит вашему сайту понижению в поисковой выдаче. Как убрать? Прописать редирект в файле .htaccess либо обратиться к хостеру.
Инструменты для проверки: визуальная проверка в браузере. Необходимо ввести в строку браузера site.ru и site.ru/ и посмотреть работает ли редирект.
-
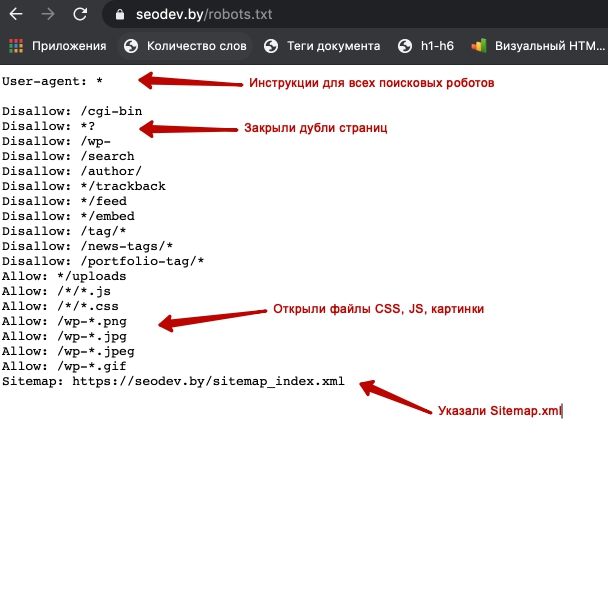
Проверка корректности/настройка файла robots.txt.
Инструкции по оформлению файла от «Яндекса» и Google: и . Инструменты для проверки: визуальный осмотр по адресу site.ru/robots.txt, визуальный осмотр, букмарклет , проверка запрета индексации страниц в инструментах вебмастеров ( и ). Корректно настроенный файл robots.txt дает указания поисковым роботам какие разделы сайта индексировать, а какие не стоит. Также обязательно необходимо указать ссылку на карту сайта. Robots.txt для каждой CMS индивидуален и составляется SEO специалистом в начале работ по продвижению сайта. От индексации должны быть закрыты админ. разделы, фильтры и сортировки, кэш, логи. Открыты JS, CSS, JPG, JPEG, GIF, PNG, PDF, DOCX, XLS, XLSX.
Корректно настроенный файл robots.txt дает указания поисковым роботам какие разделы сайта индексировать, а какие не стоит. Также обязательно необходимо указать ссылку на карту сайта. Robots.txt для каждой CMS индивидуален и составляется SEO специалистом в начале работ по продвижению сайта. От индексации должны быть закрыты админ. разделы, фильтры и сортировки, кэш, логи. Открыты JS, CSS, JPG, JPEG, GIF, PNG, PDF, DOCX, XLS, XLSX. -
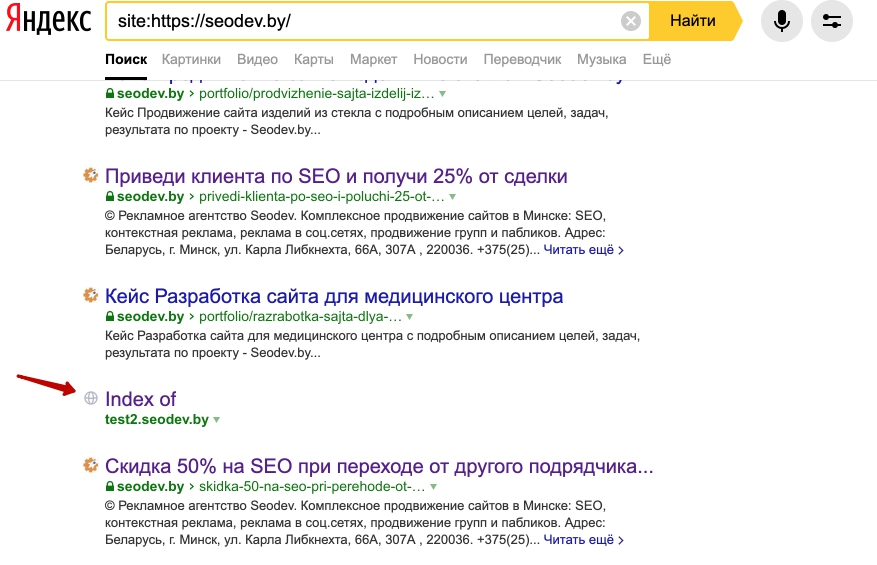
Проверка, что в индексе нет копий сайта
Иногда программисты забывают закрыть тестовый раздел сайта, расположенный на поддомене. Это будет мешать продвижению основного сайта. Необходимо обнаружить и устранить данную проблему.
Инструменты для проверки: . -
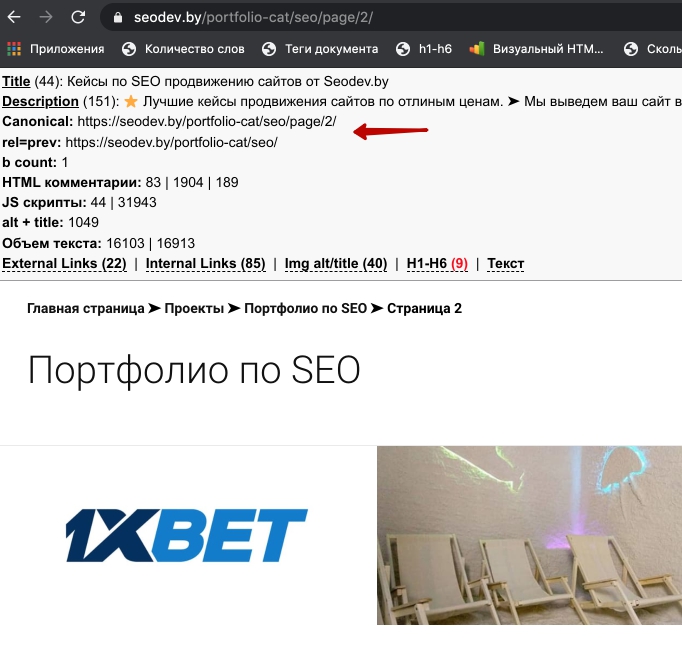
Url с параметрами (пагинация, сортировка и т.д.). Закрытие страниц пагинаций и сортировок.
Необходимо проверить скрытие страниц с параметрами от индексации. Запросы с параметрами – когда после основного url идет знак “?” и далее технический адрес. Такие страницы должны быть либо закрыты от индексации, либо склеены с основным адресом с помощью канонической ссылки (иметь метатег с атрибутом rel=”canonical”). Можно использовать также мета-теги rel=prev/next для страниц с пагинацией.
12 марта 2019 года . Теперь весь контент стоит размещать на одной странице (single-page content) и поисковый робот увидит ее содержимое с помощью JavaScript.
Для «Яндекса» же лучше использовать rel=canonical (если контент страниц не сильно отличается друг от друга). Чтобы удовлетворить требования обоих поисковых систем, лучшим решением будет оформлять страницы таким образом.
Инструменты для проверки: визуальная проверка, плагин SEO META in 1 CLICK, Screaming Frog SEO Spider, Netpeak Spider.
-
Проверка ЧПУ для ссылок
Адреса ссылок должны быть заданы в формате ЧПУ(человеку понятный URL).
Пример:
- плохой URL – site.ru/index.php?id=1;
- хороший URL – site.ru/seo-prodvizhenie.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider.
-
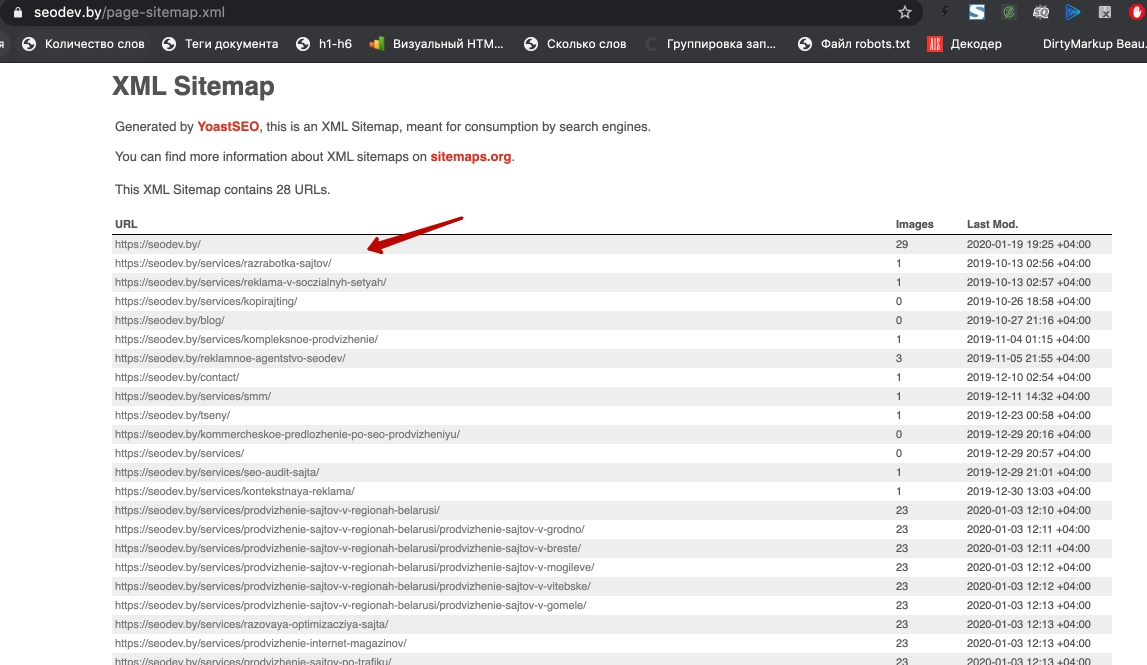
Настройка файла sitemap.xml.
Sitemap.xml – файл со ссылками всех страниц вашего сайта. Sitemap.xml должен генерироваться автоматически при помощи плагинов. Если ваш сайт на Html, то можно воспользоваться сервисами по генерации карт сайта. Карта сайта должна быть валидна, ссылка на нее должна быть указана в robots.txt.
Инструменты для проверки: визуальная проверка, разделы «» в «Яндекс.Вебмастере» и «» в Google Search Console.
-
Проверка rel=Cannonical
Необходимо обратить внимание на rel=Cannonical. Теги должны быть canonical, next, prev прописаны корректно. Так поисковики поймут, что индексировать следует только каноническую страницу.

Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider.
-
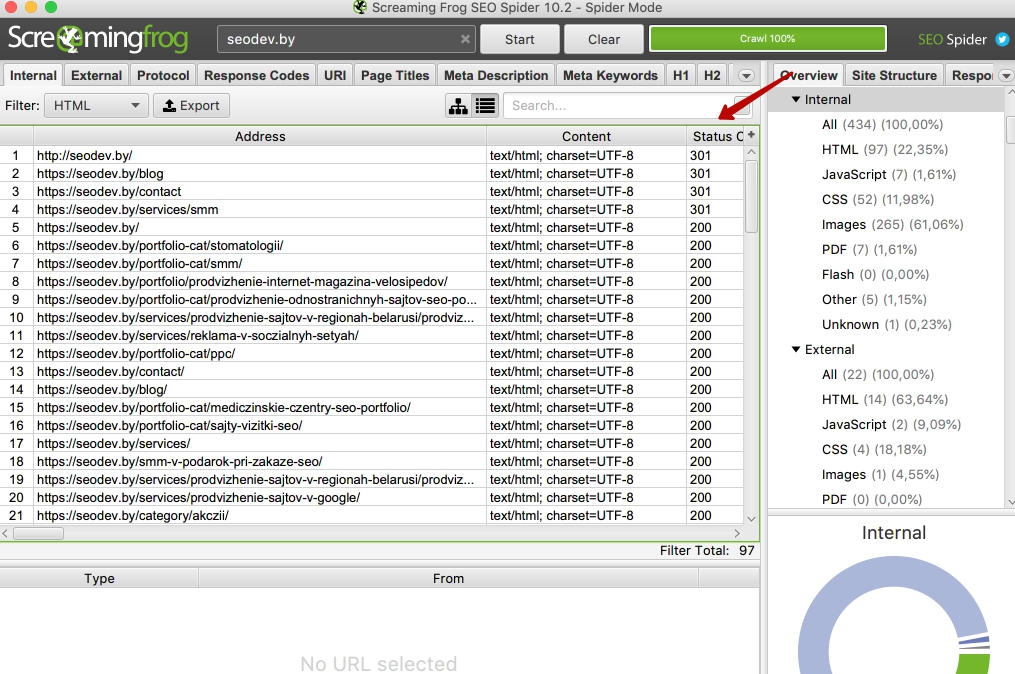
Проверка количества страниц в Яндекс и Гугл

 Разное количество страниц в индексе Yandex и Google свидетельствует о наличии дублей страниц или большого количества низкокачественных страниц. Необходимо просканировать страницы сайта и обнаружить страницы, контент которых дублирует друг друга.
Разное количество страниц в индексе Yandex и Google свидетельствует о наличии дублей страниц или большого количества низкокачественных страниц. Необходимо просканировать страницы сайта и обнаружить страницы, контент которых дублирует друг друга.Инструменты для проверки: Website Auditor, Screaming Frog SEO Spider, поисковая выдача Яндекс и Google.
-
Проверка Фавикона в выдаче Яндекс. Фавикон для Apple.
Фавикон – один из способов выделиться в поиске. Используйте яркие цветы , чтобы получать больше кликов.
Инструменты для проверки: поисковая выдача Яндекс и Google. -
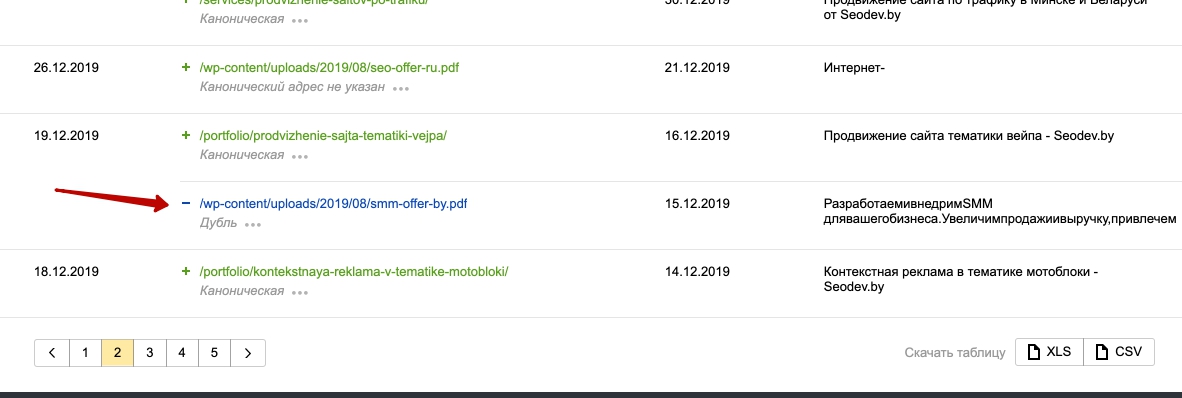
Проверка в Вебмастере исключенных страниц (Дубли или низкокачественные страницы).
 Часто бывает, что страницы выпадают из поиска и нужно понять причину произошедшего. Причин может быть несколько: дублирование страницы, малополезный контент на странице, каноническая страница. Инструменты для проверки: посмотреть это можно в разделе Страницы в поиске в сервисе Яндекс.Вебмастер.
Часто бывает, что страницы выпадают из поиска и нужно понять причину произошедшего. Причин может быть несколько: дублирование страницы, малополезный контент на странице, каноническая страница. Инструменты для проверки: посмотреть это можно в разделе Страницы в поиске в сервисе Яндекс.Вебмастер. -
Проверка наличия мусорных страниц в выдаче.

Иногда в индекс попадают мусорные страниц, например, незакрытые поддомены, фильтры, мусорные страницы, генерируемые различными CMS. Как от них избавиться? Есть несколько способов: удалить подобные страницы из шаблонов CMS, закрыть в robots.txt, редирект. Если это поддомен, то нужно закрыть его от индексации поисковыми роботами в robots.txt.
Инструменты для проверки: поисковая выдача Яндекс и Google, Screaming Frog SEO Spider и другие инструменты.
-
Проверка того, что ссылки с несуществующим URL отдают статус-код 404. Удаление страниц с кодом 404

Ссылка на несуществующую страницу должна отдавать ответ 404. Чтобы не терять клиентов, необходимо создать привлекательную страницу 404-ошибки. Также, необходимо избавиться от всех битых ссылок.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider, Яндекс.Вебмастер.
-
Проверка статус-кодов всех страниц сайта, ошибки 4хх и 5хх.
5xx — ошибка сервера. Эти коды возникают из-за ошибок на стороне сервера. В данном случае пользователь всё сделал правильно, но сервер не может выполнить запрос. Для кодов этого класса сервер обязательно показывает сообщение, что не может обработать запрос и по какой причине. — ошибка сервера. Эти коды возникают из-за ошибок на стороне сервера. В данном случае пользователь всё сделал правильно, но сервер не может выполнить запрос. Для кодов этого класса сервер обязательно показывает сообщение, что не может обработать запрос и по какой причине.
В идеале, все страницы сайта должны отдавать ответ 200.
 Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider, Яндекс.Вебмастер.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider, Яндекс.Вебмастер. -
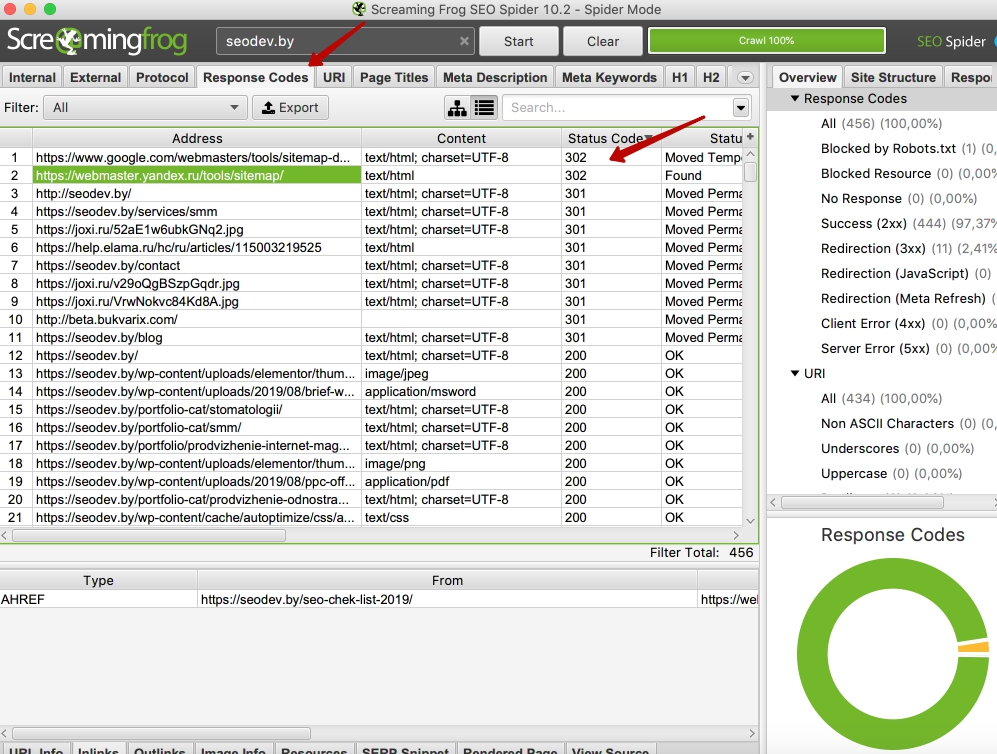
Проверка статус-кодов 3хх.
3xx — перенаправление (редирект). Эти ответы сервера гласят, что нужно предпринять дальнейшие действия для выполнения запроса. Например, сделать запрос по другому адресу.
Редиректы – обязательная оставляющая любого сайта. Однако, по возможности все такие ссылки надо заменить на актуальные.
 Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider, Яндекс.Вебмастер.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider, Яндекс.Вебмастер. -
Проверка уже имеющейся на сайте микроразметки в валидаторе.
Микроразметка помогает структурировать контент на страницах вашего сайта. Это своеобразный язык, который помогает поисковым системам Яндекс и Google воспринимать информацию на страницах вашего сайта. Что можно размечать:
- «хлебные крошки»;
- статьи;
- контактные данные;
- отзывы;
- карточки товаров;
- медиаконтент и др.
Инструменты для проверки: от Google. -
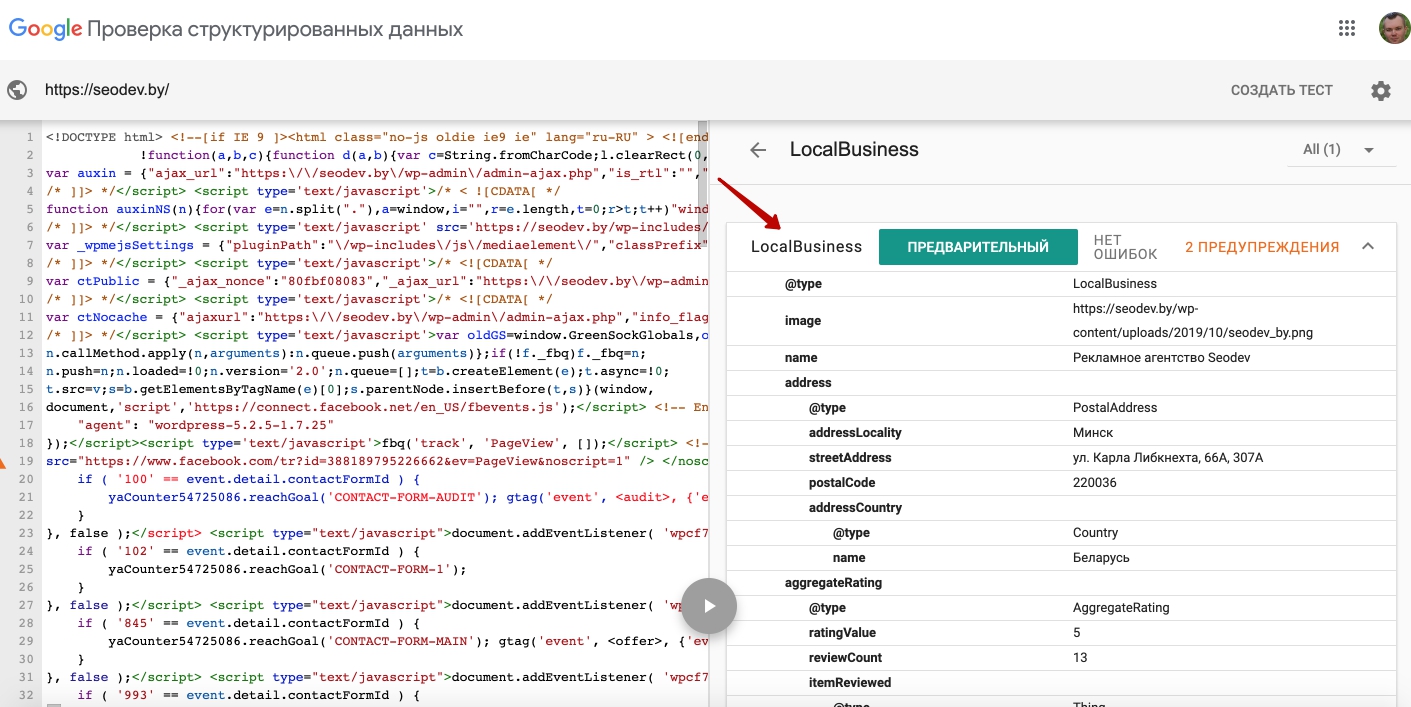
Добавление Микроразметки ShemaOrg Local Business
Это микроразметка для бизнеса или филиалов организации, которые имеют физический адрес. Примерами могут служить как отдельный ресторан, так и каждое заведение сети, филиал банка, стоматологическая клиника и т.д. Данная разметка позволяет поисковым системам получать больше информации о вашем бизнесе и выводить её в сниппетах.
 Инструменты для проверки: от Google.
Инструменты для проверки: от Google. -
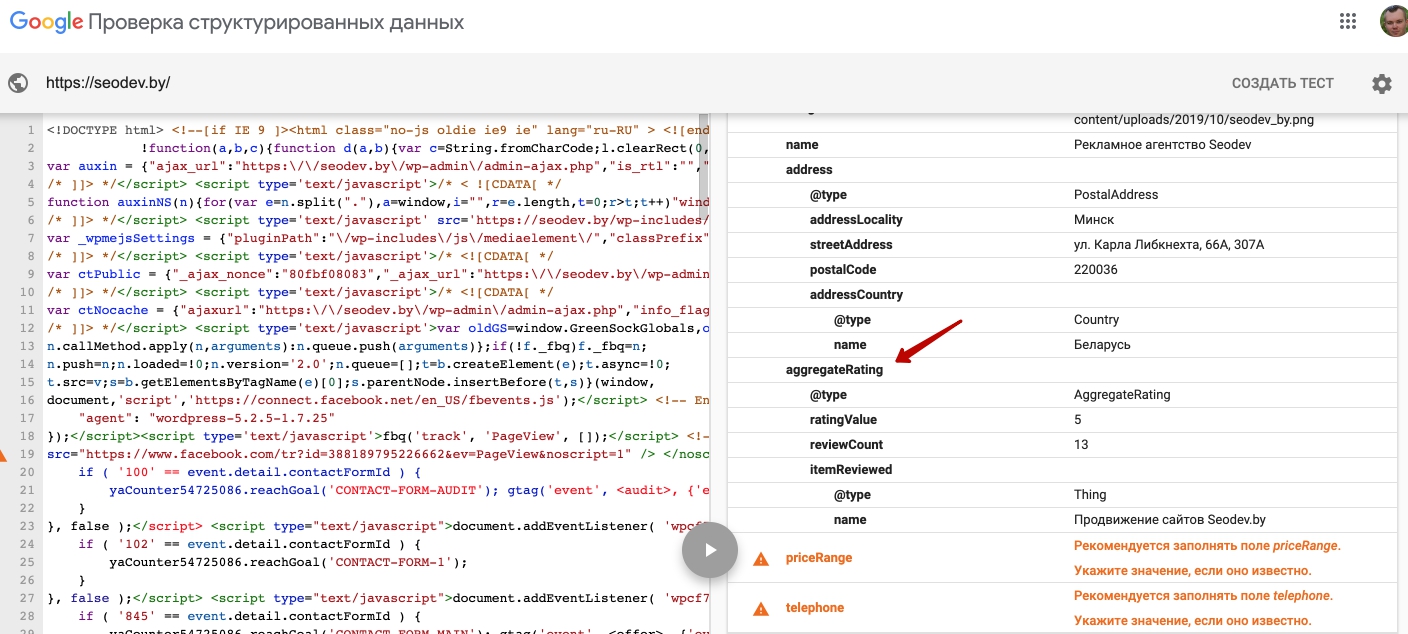
Добавление Микроразметки ShemaOrg Aggregate Rating.
ShemaOrg Aggregate Rating – средний рейтинг, основаный на нескольких оценках или отзывах
 Инструменты для проверки: от Google.
Инструменты для проверки: от Google. -
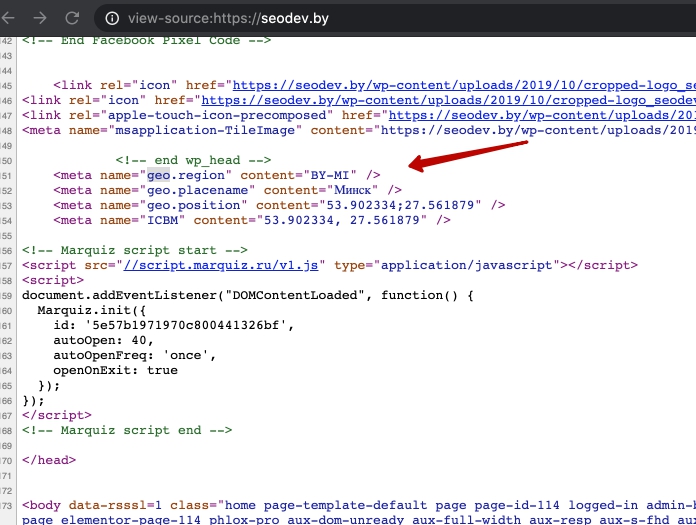
Добавление GEO-метатегов.
Geo-метатеги в основном используются для определения местоположения сайта. Он сообщает поисковым системам, где находится ваш бизнес / сайт. GEo-метатеги – это метатеги, с которыми многие оптимизаторы не знакомы, если только они не работают в локальном SEO или на сайтах с несколькими геолокациями.
(Здесь IN представляет страну, а DL представляет штат.)
(Здесь вы можете указать название города, которое вы хотите представить)
(укажите координаты города)
(добавьте координаты местоположения здесь)В целом, это не влияет на SEO сайта. Вы можете использовать географические метатеги, добавив вышеуказанный код.
 Инструменты: .
Инструменты: . -
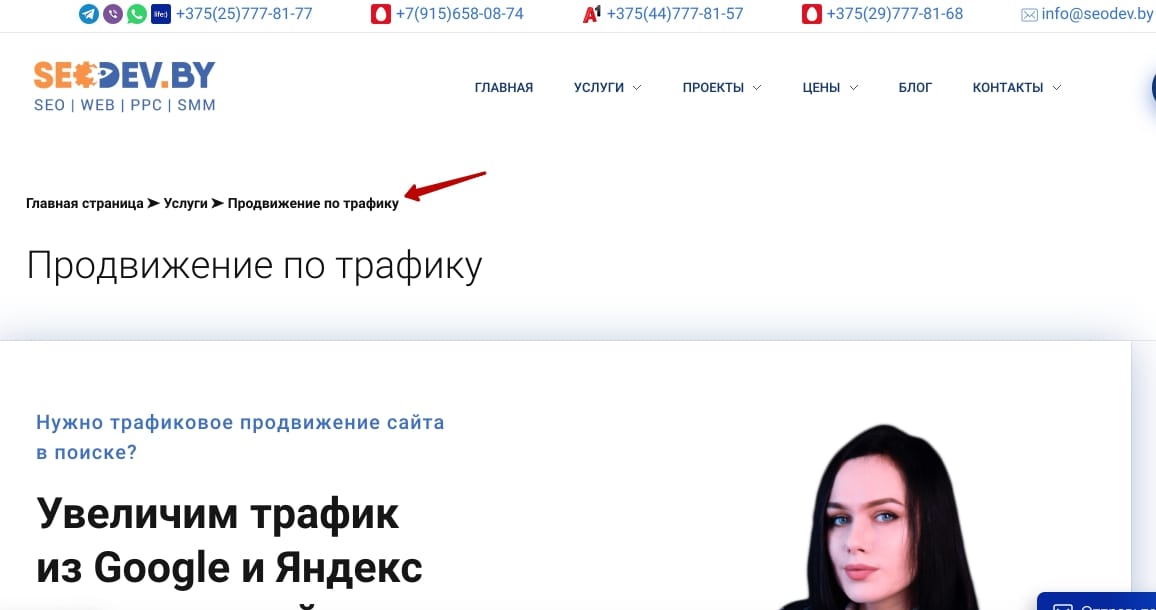
Добавление хлебных крошек

Хлебные крошки являются важным элементом удобного веб-сайта, потому что они облегчают навигацию – это основная роль хлебных крошек, и именно поэтому пользователи любят их. Они помогают людям посещать больше страниц веб-сайта, прежде чем они выйдут с него, и, таким образом, хлебные крошки снижают показатель отказов. Поэтому, необходимо внедрить их для SEO.
Инструменты проверки: визуальный осмотр. -
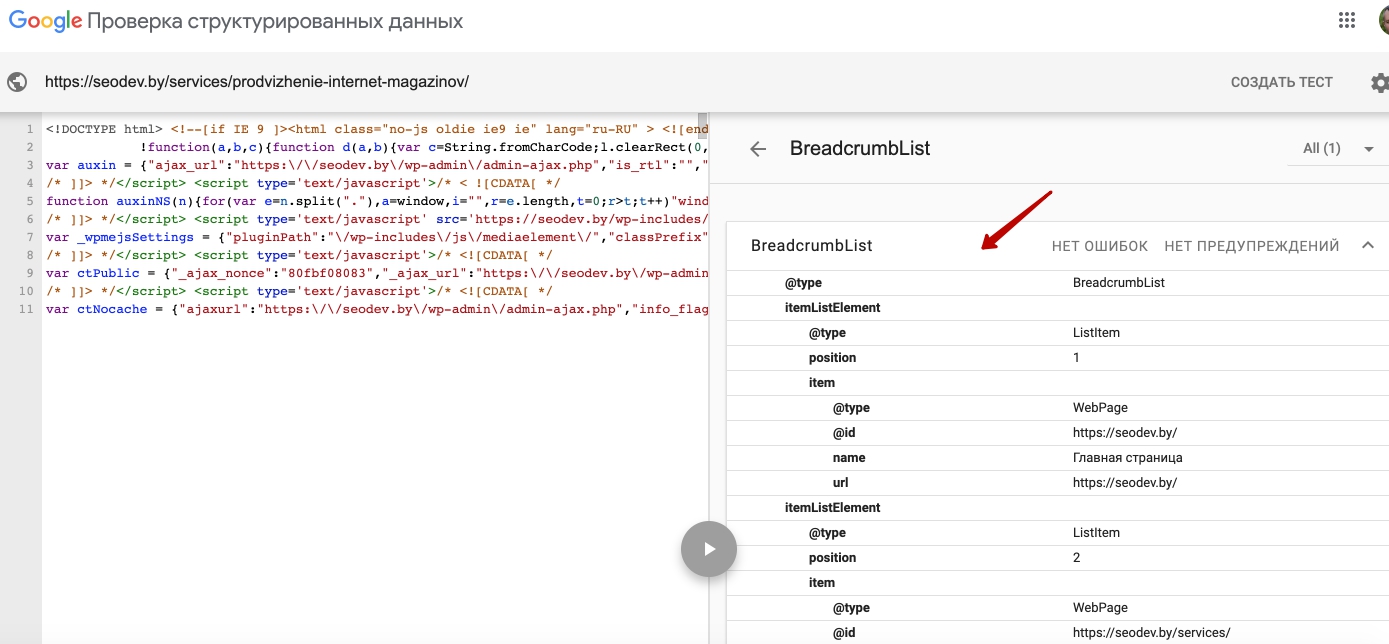
Добавление микроразметки хлебных крошек

Использование структурированных данных для разметки навигационной цепочки улучшает способ отображения страниц на страницах результатов поисковой системы (SERP), что может положительно влиять на CTR (Click Through Rates) и, следовательно, на рейтинг.
Кроме того, микроданные могут помочь Google в анализе структуры сайта, упрощая им определение иерархии и группировки контента.
Google фактически может представить URL-адреса без данных разметки, если они могут определить иерархию вашего веб-сайта. Хлебные крошки и применяемый к ним код разметки по-прежнему помогают определить структурные отношения между вашим контентом и структурой.
Инструменты для проверки: от Google. -
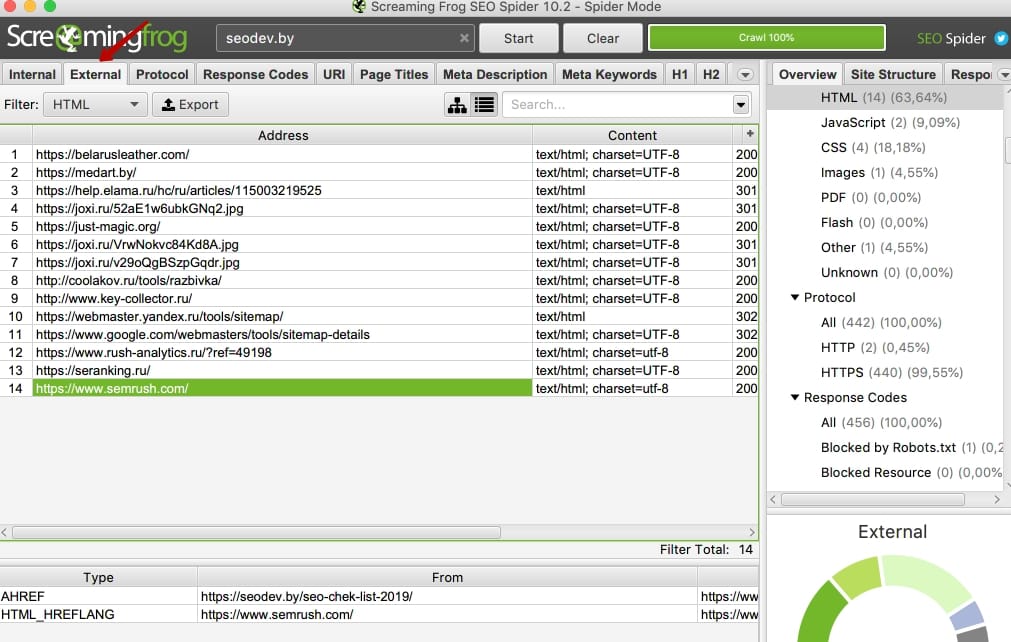
Закрытие внешних ссылок

Необходимо проверить, что все внешние ссылки на сайте закрыты от индексирования: используется атрибут nofollow и открываются на новой вкладке target blank.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider. -
Проверка скорости загрузки сайта. Составление ТЗ на доработки

Проверка скорости загрузки сайта (GZIP, скрипты и стили в отдельном файле и внизу, кэш браузера, сжатие и оптимизация картинок, css, html, js, HTTP2).
Инструменты для проверки: -
Исправление скорости загрузки сайта
Активировать сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер файлов CSS, HTML и JavaScript, размер которых превышает 150 байт.Не используйте gzip для файлов изображений. Вместо этого сожмите их в программе, такой как Photoshop, где вы можете сохранить контроль над качеством изображения. См. «Оптимизация изображений» ниже.
Сократите CSS, JavaScript и HTML
Оптимизируя ваш код (включая удаление пробелов, запятых и других ненужных символов), вы можете значительно увеличить скорость вашей страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.Уменьшить редиректы
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запроса-ответа. Например, если шаблон вашего мобильного перенаправления выглядит следующим образом: «example.com -> www.example.com -> m.example.com -> m.example.com/home», каждый из этих двух дополнительных перенаправлений делает загрузку вашей страницу медленнее.Удалить блокировку рендера JavaScript
Браузеры должны построить дерево DOM, анализируя HTML, прежде чем они смогут отобразить страницу. Если ваш браузер обнаруживает скрипт во время этого процесса, он должен остановить и выполнить его, прежде чем продолжить загрузку.Google рекомендует избегать и минимизировать использование блокировки JavaScript.
Используйте кеширование в браузере
Браузеры кэшируют много информации (таблицы стилей, изображения, файлы JavaScript и т. Д.), чтобы при возвращении посетителя на ваш сайт браузеру не приходилось перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас дата истечения срока действия для вашего кэша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация кэшировалась. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.Улучшить время отклика сервера
Время отклика вашего сервера зависит от объема трафика, который вы получаете, ресурсов, используемых каждой страницей, программного обеспечения, используемого вашим сервером, и используемого вами хостинга. Чтобы улучшить время отклика сервера, найдите критичные места в производительности, такие как медленные запросы к базе данных, медленная маршрутизация или нехватка достаточной памяти, и исправьте их. Оптимальное время отклика сервера составляет менее 200 мс.Используйте сеть распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически разных центрах обработки данных, так что пользователи получают более быстрый и надежный доступ к вашему сайту.Оптимизировать изображения
Убедитесь, что ваши изображения не больше нужного, что они в правильном формате (PNG обычно лучше для графики с менее чем 16 цветами, а JPEG лучше для фотографий) и что они сжимаются для Интернета.Используйте CSS-спрайты, чтобы создать шаблон для изображений, которые вы часто используете на своем сайте, например кнопки и значки. CSS-спрайты объединяют ваши изображения в одно большое изображение, которое загружается одновременно (что означает меньшее количество HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Инструменты: Photoshop, CSSNano и UglifyJS, Screaming Frog, YSlow, плагины для CMS. -
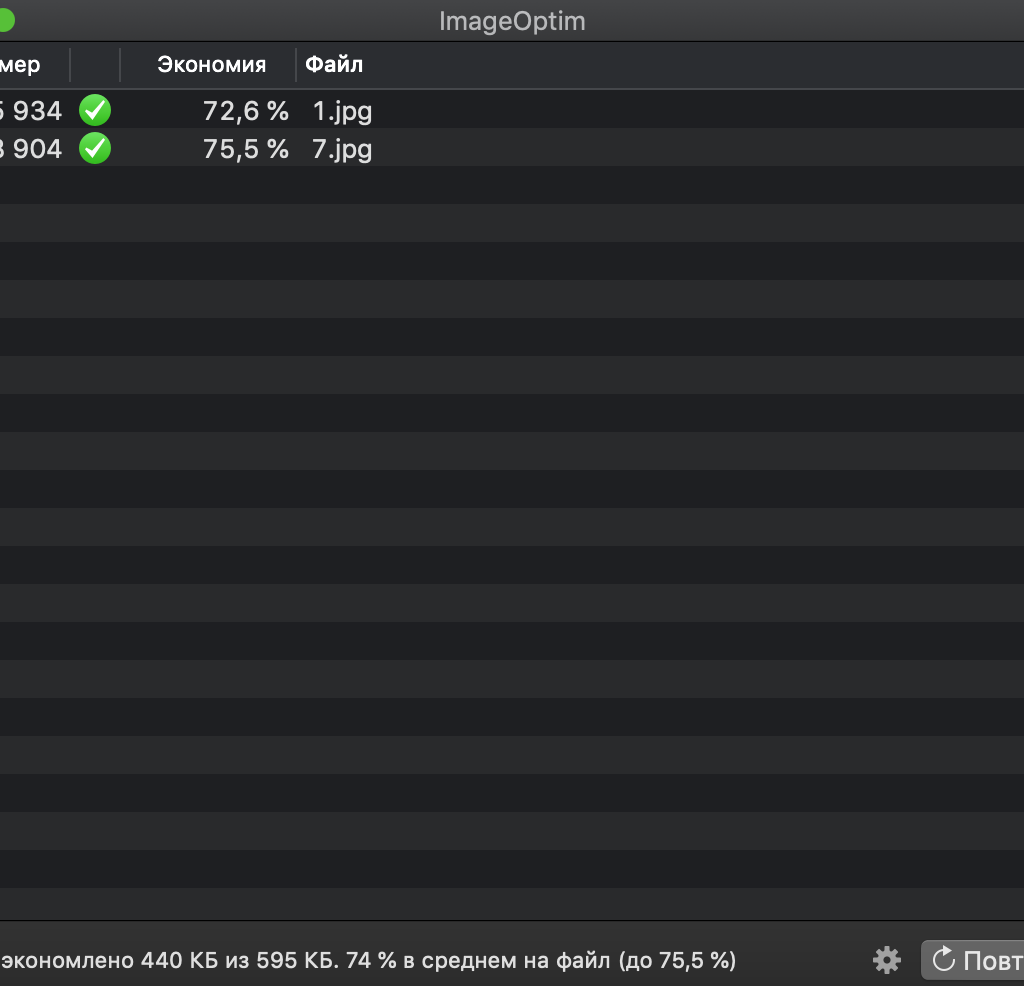
Сжатие картинок

Убедитесь, что ваши изображения не больше нужного, что они в правильном формате (PNG обычно лучше для графики с менее чем 16 цветами, а JPEG лучше для фотографий) и что они сжимаются для Интернета.
Используйте CSS-спрайты, чтобы создать шаблон для изображений, которые вы часто используете на своем сайте, например кнопки и значки. CSS-спрайты объединяют ваши изображения в одно большое изображение, которое загружается одновременно (что означает меньшее количество HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.Инструменты для проверки:
-
Подключение кеширования файлов

Браузеры кэшируют много информации (таблицы стилей, изображения, файлы JavaScript и т. Д.), чтобы при возвращении посетителя на ваш сайт браузеру не приходилось перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас дата истечения срока действия для вашего кэша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация кэшировалась. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.
Инструменты для проверки:
-
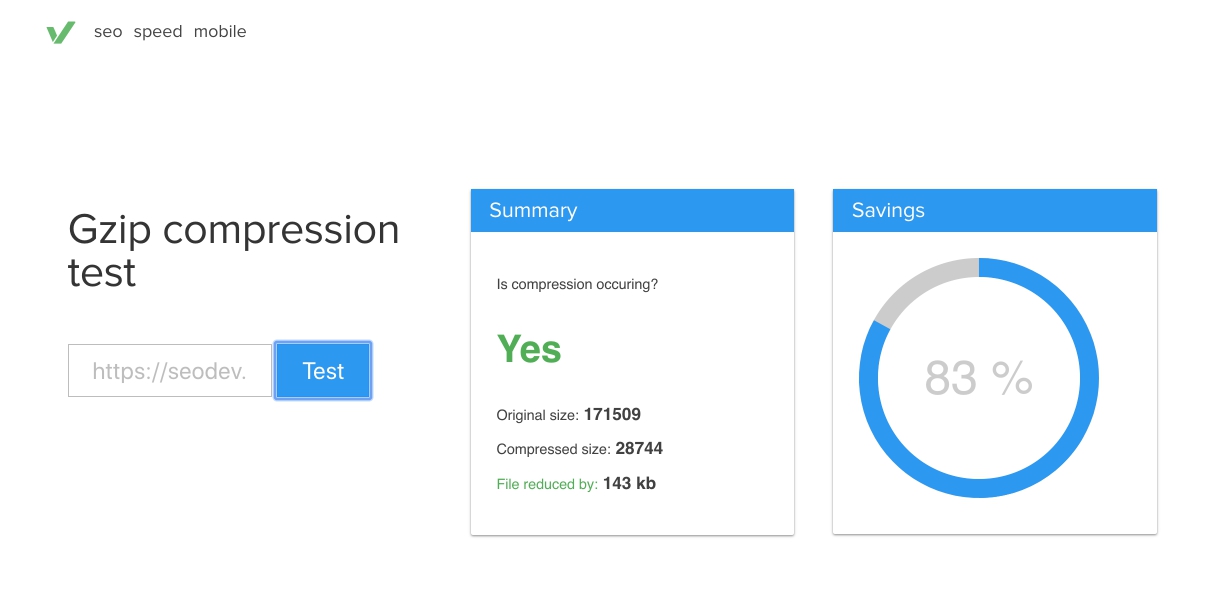
Подключение g-zip сжатия

Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер файлов CSS, HTML и JavaScript, размер которых превышает 150 байт.
Не используйте gzip для файлов изображений. Вместо этого сожмите их в программе, такой как Photoshop, где вы можете сохранить контроль над качеством изображения. См. «Оптимизация изображений» ниже.
Инструменты для проверки:
-
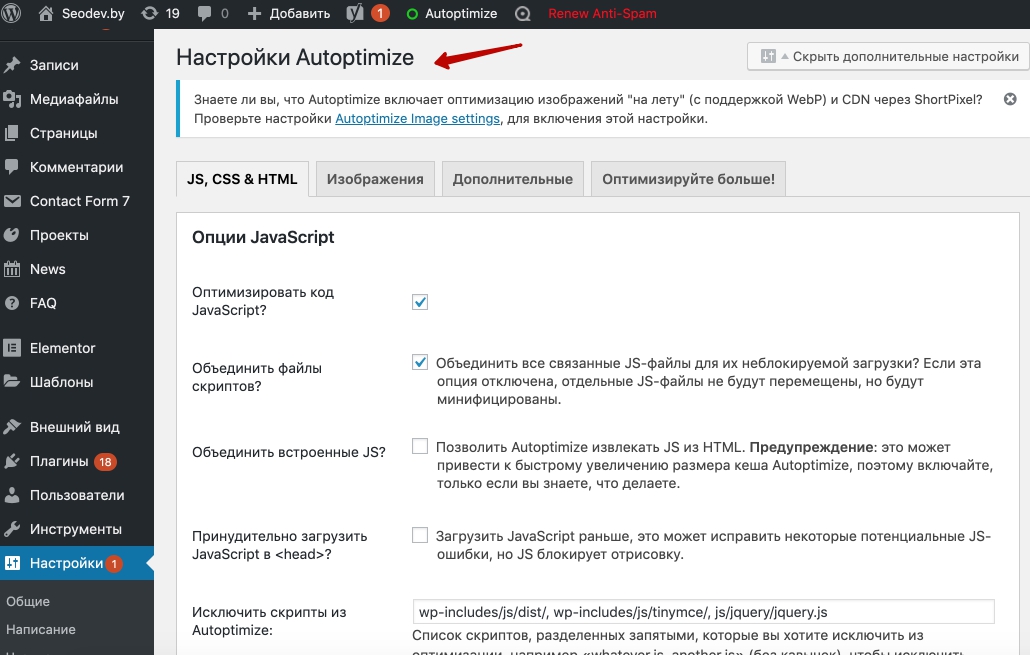
Сжатие js,css,html

Оптимизируя ваш код (включая удаление пробелов, запятых и других ненужных символов), вы можете значительно увеличить скорость вашей страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Для различных CMS есть плагины для сжатия CSS, JS, HTML кода (например, Autoptimize для WordPress). Обратитесь к разработчику своего сайта для консультации по потимизации.Инструменты: плагины сжатия CSS, JS, HTML кода для вашей CMS.
-
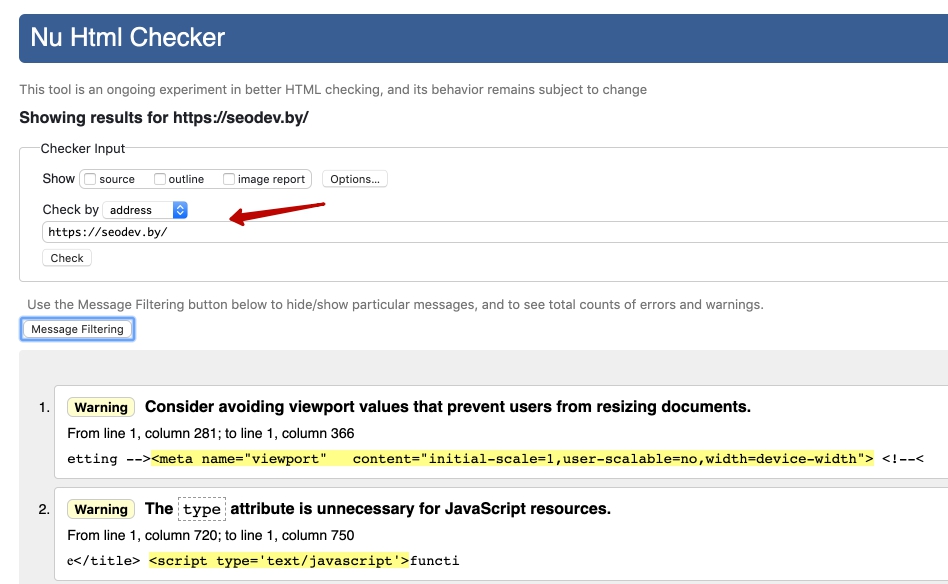
Проверка критических ошибок HTML-кода по стандарту W3C.

На вашем сайте не должно быть ошибок верстки. Поисковики учитывают этот момент. Необходимо исправить все критические ошибки (они помечены красным в валидаторе html кода).
Инструменты для проверки: . -
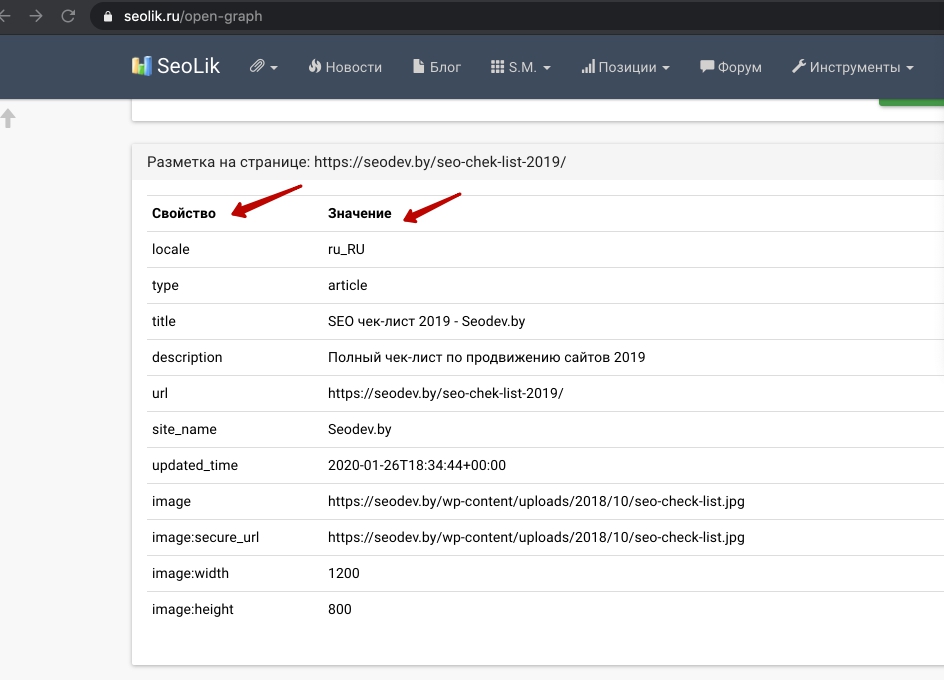
Проверка настройки разметки OpenGraph.

Мета-теги Open Graph – это фрагменты кода, которые управляют отображением URL-адресов при публикации в социальных сетях. Они являются частью протокола Open Graph Facebook, а также используются другими социальными сетями, включая LinkedIn и Twitter (если карты Twitter отсутствуют). Вы можете найти их в разделе веб-страницы.
Инструменты для проверки: -
Проверка отсутствия скрытого текста.
Не должно быть текста, который не виден посетителям, но доступен для поисковых роботов. Например, это может быть список ключевых фраз белым шрифтом на белом фоне, текст, запрятанный под скролл, или выводимый за пределами экрана с помощью CSS. В «Яндекс.Вебмастере» будет указание на проблему, если она есть на вашем сайте.
Инструменты для проверки: визуальная проверка в браузере – по нажатию Ctrl+A подсветится весь текст.
-
Проверка языка сайта в html-коде.
Атрибут HTML lang может использоваться для объявления языка веб-страницы или части веб-страницы. Это должно помочь поисковым системам и браузерам ранжировать сайт в нужном регионе.
В соответствии с рекомендацией W3C вы должны объявить основной язык для каждой веб-страницы с атрибутом lang внутри тега.
Инструменты для проверки: визуальная проверка в браузере. -
Проверка Noindex и nofollow элементов в коде.
Тег – размещаемый в HTML-коде странички тег, который запрещает боту поисковой системы Яндекс индексировать часть текста (заключенную внутри него). Тег noindex Яндекс ввел по собственной инициативе, которую до сегодняшнего дня разделяет лишь Рамблер.
Использование rel=«nofollow» позволяет:
- Исключить передачу веса на «плохой» (с точки зрения поисковых систем) или нетематичный сайт, чтобы не «испортить» свою репутацию.
- Повлиять на перераспределение веса между присутствующими на странице ссылками.
- Управлять количеством учитываемых исходящих ссылок на страничке.
- Закрыть в комментариях ссылки, по которым не предполагается передача веса.
Инструменты для проверки: визуальная проверка в браузере(режим для разработчиков).
- Исключить передачу веса на «плохой» (с точки зрения поисковых систем) или нетематичный сайт, чтобы не «испортить» свою репутацию.
-
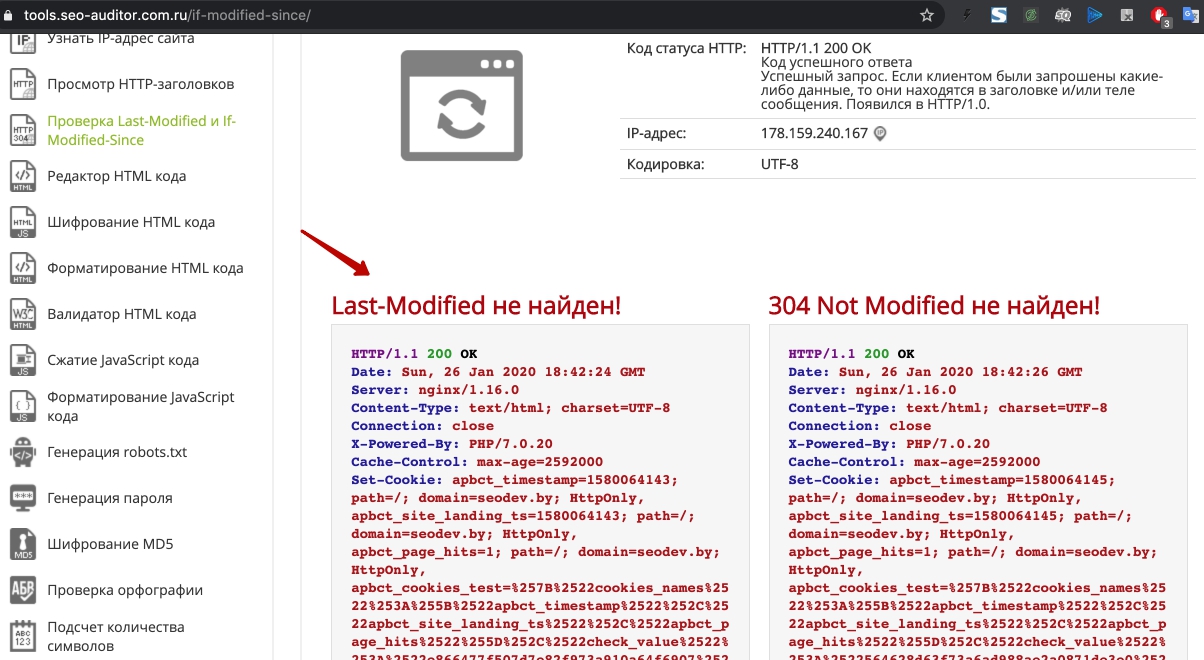
Настроены заголовки Last Modified и If-Modified-Since
HTTP-заголовок запроса If-Modified-Since делает запрос условным: сервер отправит обратно запрошенный ресурс со статусом 200, только если он был последний раз изменен после указанной даты. Если запрос не был изменен с тех пор, ответ будет 304; Last-Modified предыдущего запроса будет содержать дату последнего изменения.
Инструменты для проверки:

Внутренняя оптимизация
-
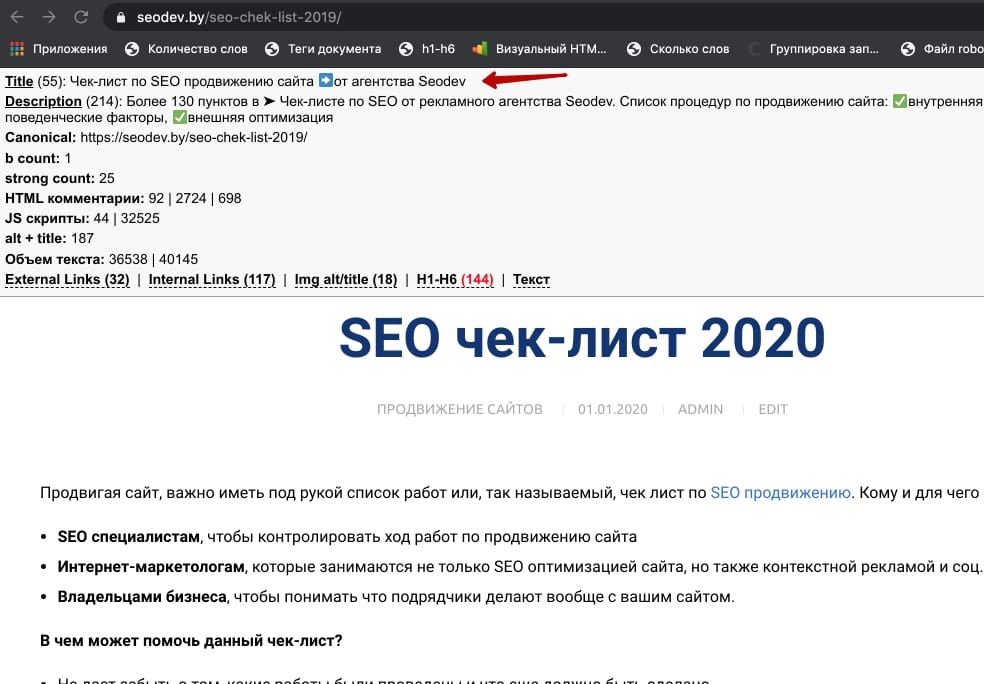
Составление и прописывание мета-тега Title.

Тег Title – это элемент HTML, который определяет заголовок веб-страницы. Теги Title отображаются на страницах результатов поисковой системы (SERP) в виде кликабельного заголовка для определенного результата и важны для удобства использования и SEO. Тег Title веб-страницы предназначен для точного и краткого описания содержимого страницы.
Как написать хороший тег заголовка?
Поскольку теги Title являются важной частью поисковой оптимизации, то эффективное их написание – одна из составляющих успешного SEO. Вот важные рекомендации по оптимизации тегов заголовков для поисковых систем:
Следите за длиной вашего заголовка
Если ваш заголовок слишком длинный, поисковые системы могут его обрезать, добавив многоточие (“…”) и в конечном итоге пропустить важные слова. Хотя мы обычно рекомендуем хранить заголовки длиной не более 60 символов, точный предел немного сложнее и основан на контейнере на 600 пикселей.
Некоторые символы, естественно, занимают больше места. Символ, подобный заглавной букве “W”, шире, чем символ строчной буквы, такой как “i” или “t”. Посмотрите на примеры ниже:
Имейте в виду, что поисковые системы могут выбрать отображение заголовка, отличного от того, что вы указали в теге Title. Например, Google может добавить ваш бренд к отображаемому заголовку, например так:
Не переусердствуйте с ключевыми словами SEOХотя в алгоритм Google для длинных заголовков не встроены санкции, вы можете столкнуться с проблемами, если начнете заполнять заголовок полными ключевыми словами таким образом, что это создаст проблемы с отображением, например:
Купить ноутбуки, лучшие ноутбуки, дешевые ноутбуки, ноутбуки для продажи
Избегайте заголовков, которые являются просто списком ключевых слов или повторяют варианты одного и того же ключевого слова снова и снова. Эти названия вредны для поисковых пользователей и могут привести к проблемам. Поисковые системы понимают вариации ключевых слов, и не нужно вставлять каждую версию вашего ключевого слова в заголовок.
Дайте каждой странице уникальный заголовок
Уникальные названия помогают поисковым системам понять, что ваш контент является уникальным и ценным, а также повысить рейтинг кликов. В масштабе сотен или тысяч страниц может показаться невозможным создать уникальный заголовок для каждой страницы, но современные CMS и шаблоны на основе кода должны позволять вам по крайней мере создавать управляемые данными уникальные заголовки почти для каждой важной страницы вашего сайта. Например, если у вас есть тысячи страниц продукта с базой данных названий и категорий продуктов, вы можете использовать эти данные для простого создания заголовков, таких как:
[Название продукта] – [Категория продукта] | [Название бренда]Абсолютно избегайте заголовков по умолчанию, таких как «Домашняя страница» или «Новая страница» – эти заголовки могут заставить Google думать, что у вас есть дублированный контент на вашем сайте (или даже на других сайтах в Интернете). Кроме того, эти заголовки почти всегда снижают рейтинг кликов. Спросите себя: какова вероятность того, что вы нажмете на страницу под названием «Без названия» или «Страница продукта»?
Поместите важные ключевые слова в первую очередь
Согласно тестированию и опыту Moz, ключевые слова, расположенные ближе к началу вашего тега заголовка, могут оказывать большее влияние на рейтинг в поиске. Кроме того, исследования пользовательского опыта показывают, что люди могут сканировать всего лишь первые два слова заголовка. Вот почему мы рекомендуем заголовки, где наиболее уникальный аспект страницы (например, название продукта) появляется первым. Избегайте названий, таких как:
Фирменное наименование | Основная категория продукта – Незначительная категория продукта – Наименование продукта
Воспользуйтесь своим брендом
Если у вас сильный, хорошо известный бренд, то добавление его в свои заголовки может помочь повысить рейтинг кликов. Как правило, мы по-прежнему рекомендуем ставить свой бренд в конце заголовка, но в некоторых случаях (например, на домашней странице или странице с информацией о товаре) вы можете захотеть сосредоточиться на бренде. Как упоминалось ранее, Google может также автоматически добавлять ваш бренд к вашим отображаемым заголовкам, поэтому помните, как отображаются результаты вашего поиска в настоящее время.
Пишите для своих клиентов
Хотя теги Title очень важны для SEO, помните, что ваша первая задача – привлекать клики от целевых посетителей, которые могут найти ваш контент ценным. Когда вы создаете свои теги Title, важно обдумать весь пользовательский опыт в дополнение к оптимизации и использованию ключевых слов. Тег Title – это первое взаимодействие нового посетителя с вашим брендом, когда он находит его в результатах поиска – он должен передавать максимально позитивное и точное сообщение.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider. -
Составление и прописывание мета-тега Description.

Мета-описание – это атрибут HTML, который предоставляет краткую сводку веб-страницы. Такие поисковые системы, как Google, часто отображают мета-описание в результатах поиска, что может повлиять на рейтинг кликов.
Написать убедительную копию объявления
Мета-тег description выполняет функцию рекламного объявления. Он привлекает читателей на веб-сайт из поисковой выдачи и, таким образом, является очень заметной и важной частью поискового маркетинга. Создание понятного, убедительного описания с использованием важных ключевых слов может повысить рейтинг кликов для данной веб-страницы. Чтобы максимизировать рейтинг кликов на страницах результатов поисковых систем, важно отметить, что Google и другие поисковые системы выделяют ключевые слова в описании, когда они соответствуют поисковым запросам. Этот жирный текст может привлечь внимание искателей, поэтому вы должны максимально приблизить свои описания к условиям поиска.
Избегайте дублирования мета-тегов описания
Как и в случае с тегами заголовков, важно, чтобы мета-описания на каждой странице были уникальными. Один из способов борьбы с дублирующимися метаописаниями – реализовать динамический и программный способ создания уникальных метаописаний для автоматизированных страниц. Однако, если возможно, прописывайте тег description вручную для каждой страницы.
Не включайте двойные кавычки
Каждый раз, когда кавычки используются в HTML мета-описания, Google обрезает это описание кавычкой, когда оно появляется в выдаче. Чтобы этого не происходило, лучше всего удалить все не алфавитно-цифровые символы из мета-описаний. Если кавычки важны в вашем мета-описании, вы можете использовать сущность HTML вместо двойных кавычек для предотвращения усечения.
Иногда нормально не писать мета-описания
Хотя общепринятая логика будет заключаться в том, что гораздо лучше написать хорошее мета-описание, а не позволять движкам очищать данную веб-страницу, это не всегда так. Используйте это общее правило, чтобы определить, следует ли вам написать собственное мета-описание:
Если страница ориентирована на один или три часто используемых термина или фразы, напишите свое собственное мета-описание, которое предназначено для тех пользователей, которые выполняют поисковые запросы, включая эти термины.
Если страница ориентирована на трафик с длинным хвостом (три или более ключевых слов), иногда может быть целесообразнее позволить механизмам заполнять мета-описание самостоятельно. Причина проста: когда поисковые системы собирают мета-описание, они всегда отображают ключевые слова и окружающие фразы, которые искал пользователь. Если веб-мастер запишет мета-описание в код страницы, то, что он выберет для написания, может на самом деле отвлекать внимание от релевантности движков, естественно, в зависимости от запроса.
Одно предостережение о намеренном пропуске мета-тегов описания: имейте в виду, что сайты социальных сетей, такие как Facebook, обычно используют мета-тег описания страницы в качестве описания, которое появляется, когда страница публикуется на их сайтах. Без мета-тега сайты социальных сетей могут использовать только первый найденный текст. В зависимости от первого текста на вашей странице, это может не создать хорошего пользовательского опыта для людей, сталкивающихся с вашим контентом в социальных сетях.
Извлечение мета-описания из другого HTML-текста
В некоторых случаях поисковые системы могут отменять мета-описание, указанное веб-мастером в HTML-коде страницы. Точно, когда это произойдет, сказать нельзя, но часто это происходит, когда Google не считает, что существующее мета-описание адекватно отвечает на запрос пользователя и идентифицирует фрагмент целевой страницы, который лучше соответствует запросу поисковика.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider. -
Составление и прописывание мета-тега Keywords.
Мета-тег Keywords может учитываться при определении соответствия страницы поисковым запросам. Однако, он не является обязательным.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider. -
Шаблонизация мета-тегов Title, Description, Keywords для товаров.
При наличии большого количества страниц на сайте, рекомендуется использовать заполнение метатегов по шаблону. Это хуже чем ручное заполнение метатегов, но лучше чем их отсутствие.Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider.
-
Прописывание H1 для всех страниц.

Заголовки (H1, H2 и т. Д.) Представляют собой фрагменты HTML-кода, которые позволяют выделять определенные слова на вашей странице. Чтобы понять, как заголовки работают на сайте, давайте рассмотрим журнал или газету. Название статьи обычно больше и более ярко выражено, чем другие слова. Он может быть цветным, полужирным, подчеркнутым или иметь какой-либо другой тип качества формата, который делает заголовок всплывающим. В любом случае, это позволяет сканировать страницу и выбирать разделы, которые вы хотите прочитать. Тег заголовка H1 похож на заголовок журнала или газеты. Тег заголовка H1 обычно является самым крупным текстом на странице и служит основным заголовком для содержимого этой страницы.
Добавьте H1 на каждую страницу: все страницы вашего сайта должны содержать H1, а заголовок должен появляться только один раз в верхней части страницы. H1 известен как тег HTML, который используется для отображения основного заголовка веб-страницы.
Сделайте каждый H1 уникальным: должна ли каждая страница иметь уникальный H1? Конечно! Все ваши веб-страницы должны иметь уникальные заголовки, потому что каждая страница должна содержать уникальный контент. Убедитесь, что ваш H1 прямо объясняет, о чем эта страница.
Вставьте ключевые слова в заголовок. Поисковые системы обращают пристальное внимание на ключевые слова в заголовке H1. Боты Google ожидают, что ключевые слова будут охватывать основные темы веб-страницы. Избегайте ключевых слов, которые не имеют отношения к содержанию страницы.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider. -
Проверка наличия одного Н1 для странице.

Иногда, заголовки h1 дублируются несколько раз на одной и той же странице. Такого быть не должно. Проверьте и исправьте данные ошибки.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider. -
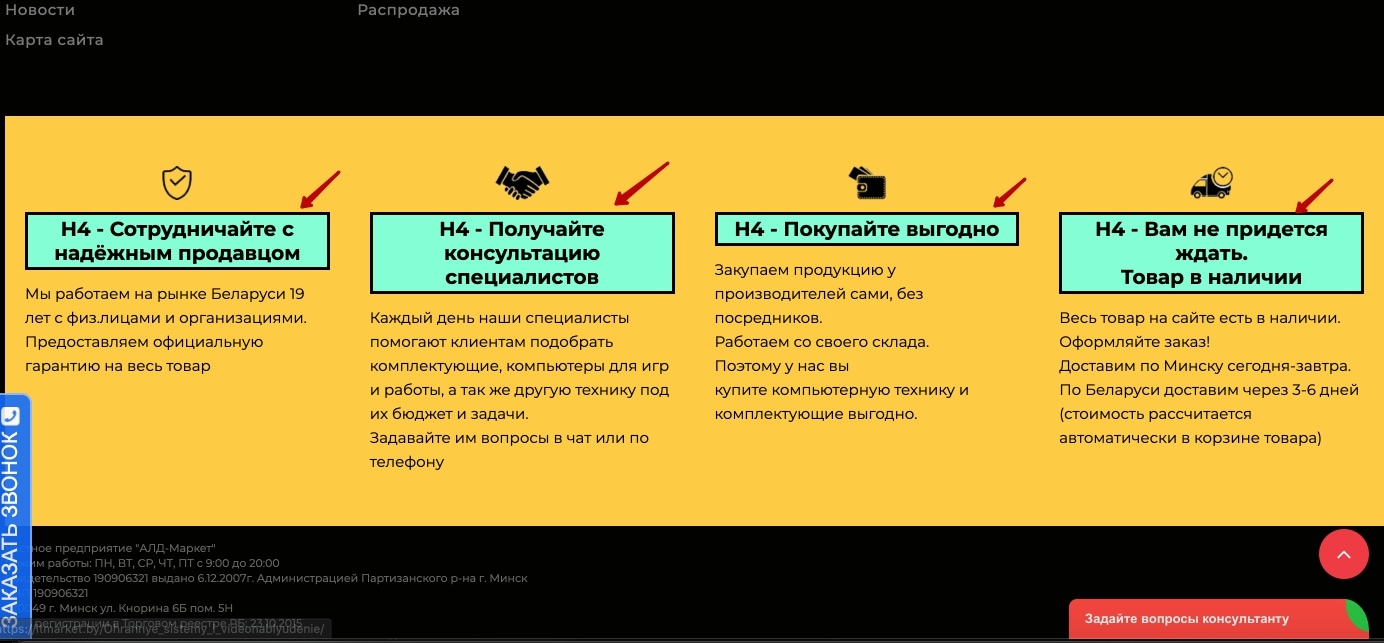
Корректировка заголовков h1-h6 из сквозных элементов.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider. Зачастую, разработчики сайтов не придают значения html тегам и используют теги h1-h6 для оформления сайта. Приходиться исправлять их неточности в разработке и переверстывать блоки. Заголовки h1-h6 не должны использоваться в сквозных блоках: футер, хедер, сайдбар. Иначе поисковые системы могут расценить дубли заголовков как спам и понизить позиции сайта в поиске.
Зачастую, разработчики сайтов не придают значения html тегам и используют теги h1-h6 для оформления сайта. Приходиться исправлять их неточности в разработке и переверстывать блоки. Заголовки h1-h6 не должны использоваться в сквозных блоках: футер, хедер, сайдбар. Иначе поисковые системы могут расценить дубли заголовков как спам и понизить позиции сайта в поиске. -
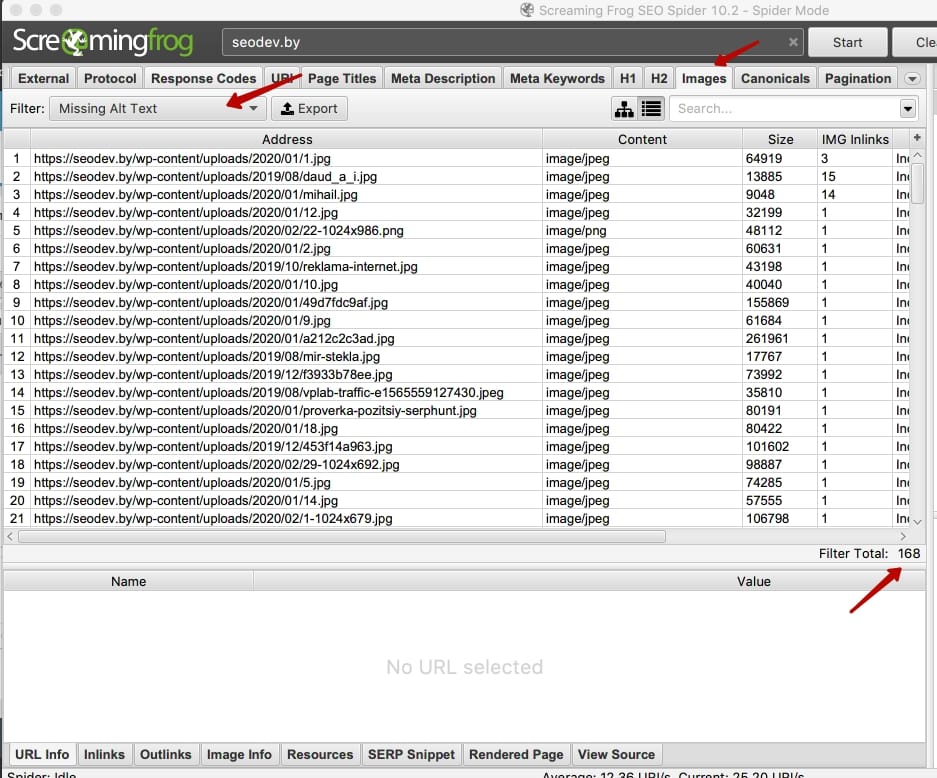
Прописывание атрибута alt для картинок.

Опишите изображение как можно точнее. Альтернативный текст, в первую очередь, предназначен для предоставления текстовых пояснений к изображениям для пользователей, которые не могут их видеть. Если изображение действительно не несет никакого значения / значения и предназначено только для целей дизайна, оно должно находиться в CSS, а не в HTML.
Пишите alt (относительно) коротким. Самые популярные программы для чтения с экрана обрезают альтернативный текст длиной около 125 символов, поэтому рекомендуется указывать его не более 125 символов.
Используйте ваши ключевые слова. Alt text предоставляет вам еще одну возможность включить ваше целевое ключевое слово на страницу, и, таким образом, еще одну возможность сообщить поисковым системам, что ваша страница очень важна для определенного поискового запроса. Хотя вашим первым приоритетом должно быть описание и предоставление контекста изображения, если это имеет смысл, включите ключевое слово в альтернативный текст хотя бы одного изображения на странице.
Избегайте наполнения ключевыми словами. Google не будет подсчитывать вам баллы за плохо написанный альт-текст, но у вас возникнут проблемы, если вы будете использовать alt-текст как возможность вставить в него столько релевантных ключевых слов, сколько сможете придумать. Сосредоточьтесь на написании alt-текста, который обеспечивает контекст для изображения и, если возможно, включает ваше целевое ключевое слово.
Не используйте изображения в качестве текста. Это не столько альтернативный текст, а лучший общий подход к SEO-разработке. Поскольку поисковые системы не могут читать текст на ваших изображениях, вам следует избегать использования изображений вместо слов. Если вы должны сделать это, объясните, что ваша фотография говорит в вашем альтернативном тексте.
Не включайте «изображение», «изображение» и т.д. в свой альтернативный текст. Уже предполагается, что ваш альтернативный текст ссылается на изображение, поэтому нет необходимости указывать его.
Не пренебрегайте кнопками формы. Если форма на вашем веб-сайте использует изображение в качестве кнопки «Отправить», присвойте ему атрибут alt. Кнопки с изображениями должны иметь атрибут alt, который описывает функции кнопки, такие как «поиск», «применить сейчас», «зарегистрироваться» и т. д.Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider.
-
Распределение ссылочного веса в пользу важных страниц.
Увеличение веса страницы влияет на результат поисковой выдачи. Нужно проверить, чтобы максимальный вес был у главной и продвигаемых страниц. Необходимо убедиться, что продвигаемые страницы получают максимальный ссылочный вес.Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider.
-
Удаление «висячих узлов».
Ссылки из-за которых статический вес утекает вникуда:
1. Кнопки лидогенерации.
2. Активные кнопки для связи (телефон, скайп, e-mail).
3. Ссылки на непродвигаемые документы и pdf-файлы.Вес передается со страницы в зависимости от количества ссылок на ней.
Всем таким ссылкам необходимо присвоить атрибут rel=”nofollow’.Инструменты для проверки: визуальная проверка.
-
Добавление внутренних ссылок.
На сайте должны быть реализованы блоки «Похожие товары/Похожие статьи», «Популярное» и им подобные, релевантные гиперссылки в текстах.
Как минимум, реализация данного пункта увеличивает ценность статьи и способствует улучшению поведенческих факторов на сайте. Еще один плюс гиперссылок – можно передавать вес продвигаемым страницам и задавать нужные анкоры. Известно, что текст ссылки как бы “добавляется” к тексту страницы.Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider.
-
Используется emoji в мета-тегах.
Необходимо разместить иконки эмодзи в тайтлах. Поисковые системы распознают эмодзи в тайтлах, и ваш сниппет будет отличаться от большинства сниппетов в выдаче. Сайт с эмодзи: http://k-94.ru/p/emoji/ или http://getemoji.com/
Инструменты для проверки: визуальная проверка в поисковой выдаче.
Контент
-
Составление ТЗ для написания текста на главную страницу
На главной странице необходимо продвигать самый частотный и важный для вас запрос. Чтобы страница по этому запросу ранжировалась выше, необходимо ее наполнить контентом.
Инструменты для проверки: визуальная проверка в браузере.
-
Составление плана по написанию текстов для категорий.

Инструменты для проверки: визуальная проверка в браузере.
-
Составление плана по написанию информационных текстов.
Информационные статьи должны быть. И неважно, какой тематики сайт. Трафик нужно получать любыми способами. Тем более, за счет информационных статей можно и нужно продвигать основные запросы.
Как найти темы для статей? Изучать конкурентов в поисковой выдаче, использовать различные SEO сервисы для анализа конкурентов, собирать семантику через KeyCollector и Wordstat.
Как составить план по написанию информационного текста? Собрать поисковые запросы, под которые нужно оптимизировать статью, изучить сколько текста пишут конкуренты, найти интересный контент(картинки, инфографику), сверстать текст и фото, разместить на сайте, оптимизировать статью под поискововые запросы.Инструменты для проверки: визуальная проверка в браузере, анализ конкурентов, Wordstat.
-
Оптимизация текстов в карточках товара.
Что необходимо учесть? Заголовки h1-h3, title, description, фотографии, описание товара, характеристики, цена, кнопка купить, отзывы, блок “похожие товары”, микроразметка товаров.
-
Проверка уникальности текстов.
Уникальность контента в SEO – это основа продвижения. Чтобы выйти в ТОП по запросам, контент должен быть написан уникально.
Инструменты для проверки: .
-
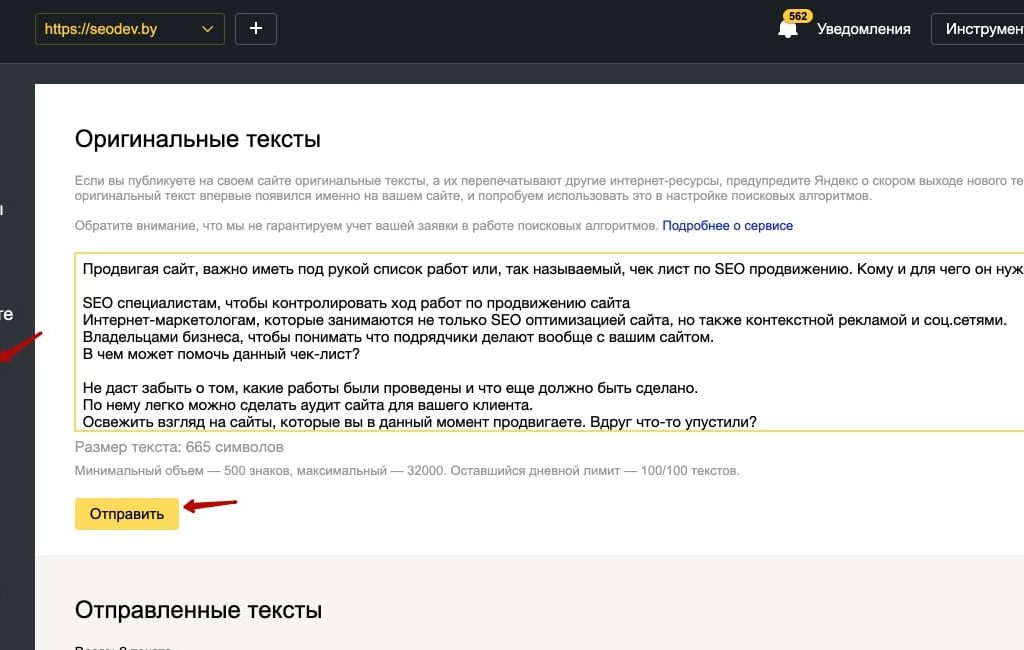
Добавление новых текстов в Вебмастер.

-
Блог/статьи.
Информационный трафик тоже можно конвертировать в лиды. Статьи – это не только дополнительный трафик, но и решение проблемы пользователя, демонстрация экспертизы и, как следствие, повышение доверия к компании. Если для вас это дорого, смотрите следующий пункт.
-
Раздел «Вопрос-ответ».
Это быстрый и недорогой способ нагнать трафик. Для этого подготовьте ответы на запросы из серии «как, почему, сколько, зачем» и заведите для каждого отдельную страницу, чтобы была возможность задать title и description. Чаще всего это будут низкочастотные запросы, которые быстро попадут в топ.
-
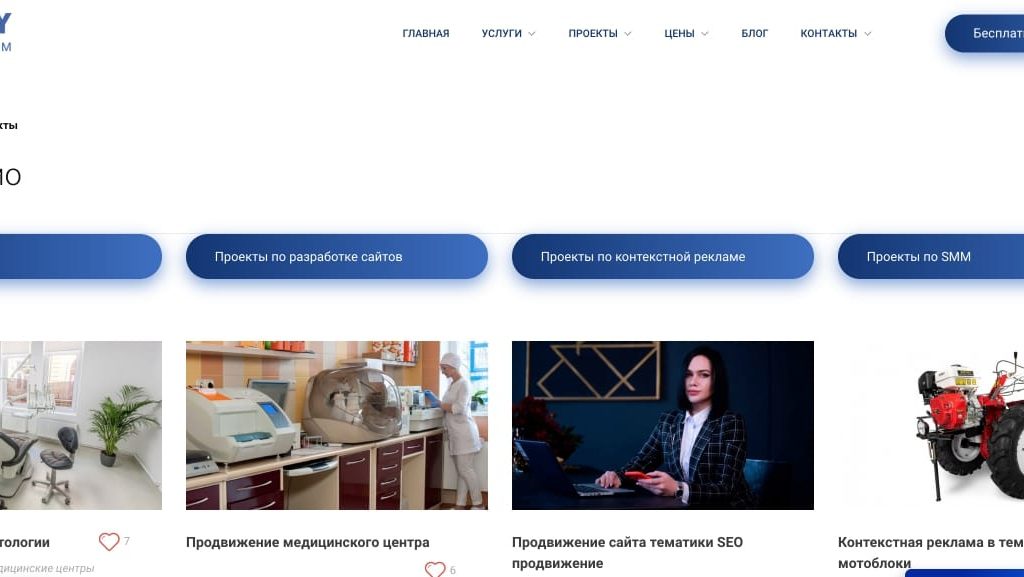
Примеры работ.

Раздел с примерами реализации ваших продуктов или услуг – это возможность показать себя с лучшей стороны и повысить доверие, предоставить ответы на возможные вопросы пользователя, увеличить количество потенциальных точек входа на сайт.
-
Регулярная публикация контента.
Новые публикации на сайте – это и создание дополнительных точек входа, и сигнал поисковикам, что сайт не заброшен. Также, наполнение сайта нужно для повышения доверия пользователей. Уделяйте внимание качественному контенту, делайте статью читабельной и удобной для восприятия. Удобство восприятия можно проверить через сервис – это бесплатный браузерный инструмент, который поможет упростить ваше написание. Он говорит вам текущий уровень оценки вашей копии и предлагает улучшения.
-
Возможность добавить страницу в закладки и поделиться ею.
Дайте посетителю возможность сохранить страницу в закладки, чтобы он мог вернуться к ней, когда ему удобно. Добавьте кнопки шеринга в социальные сети и призыв/просьбу поделиться с друзьями.
Юзабилити
-
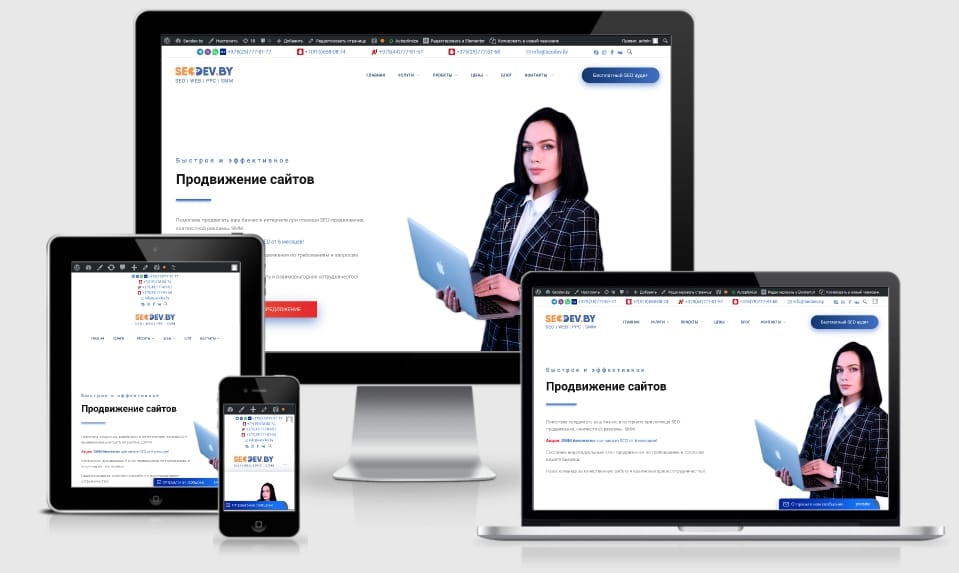
Наличие адаптивной верстки.
Сайт должен корректно отображаться на любом устройстве – компьютере, планшете или телефоне. Поисковые системы это учитывают.
Инструменты для проверки:
-
Единообразие интерфейса.
Структура сайта – шапка, подвал, главное меню и т. д. – одинакова на всех страницах, исключение могут составлять страницы корзины и оформления заказа.
Инструменты для проверки: визуальная проверка в браузере.
-
Предсказуемое местонахождение ключевых элементов.
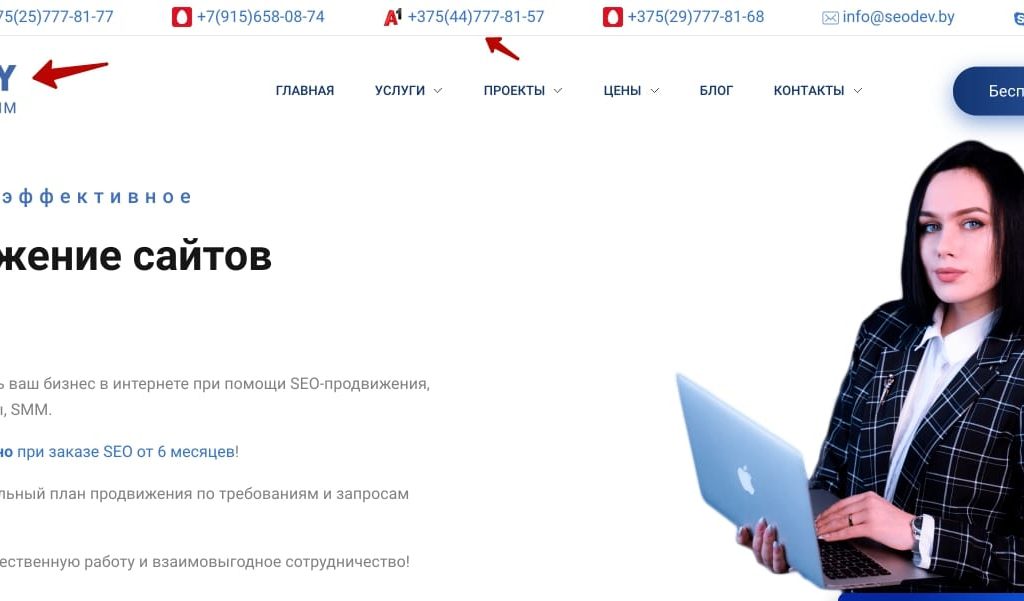
a. логотип компании – слева вверху,
b. контакты – справа вверху,
c. строка поиска – вверху слева или вверху по центру.Инструменты для проверки: визуальная проверка в браузере.
-
Поиск на сайте.

Инструменты для проверки: визуальная проверка в браузере.
-
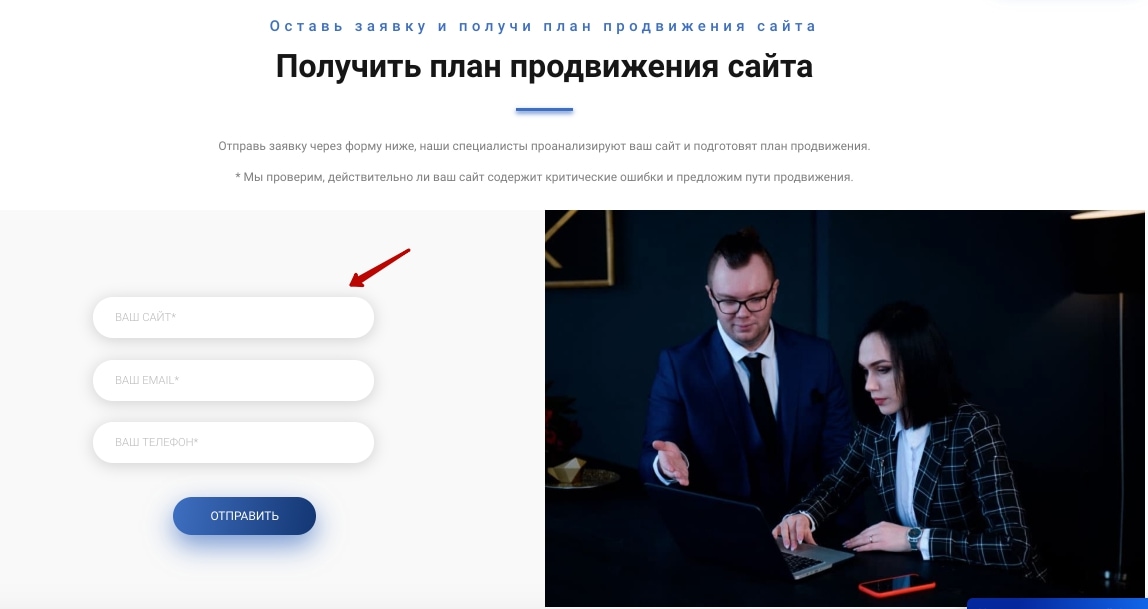
Форма обратной связи.

Инструменты для проверки: визуальная проверка в браузере.
-
Онлайн-консультант.

Если вы продаете товары или услуги, то онлайн -консультант необходим в 99% случаях.
Инструменты для проверки: визуальная проверка в браузере.
-
Удобное оформление заказа.
В карточке товара должна быть заметная кнопка купить.
Переход в корзину должен быть доступен с любой страницы
Оформление заказа должно быть доступна в 2-3 действия.Инструменты для проверки: визуальная проверка в браузере.
-
Удобная навигация в корзине.
Должен быть выбор: быстрый заказ или заказ с регистрацией на сайте.
Подсказки в полях для заполнениях данных
Возможность сделать заказ через мессенджеры.Инструменты для проверки: визуальная проверка в браузере.
-
Несколько способов оплаты.
Если вы торгуете онлайн, то предоставьте возможность оплачивать картой и электронными деньгами.
Инструменты для проверки: визуальная проверка в браузере.
-
Внедрение активных элементов
 Активные элементы влияют количество проведенного времени пользователем на сайте. По сути – это перелинковка, автоматически генерирумая CMS. Пример приведен в скриншоте.
Активные элементы влияют количество проведенного времени пользователем на сайте. По сути – это перелинковка, автоматически генерирумая CMS. Пример приведен в скриншоте.Инструменты для проверки: визуальная проверка в браузере.
-
Страница 404 должна быть в стиле сайта, с понятным сообщением о дальнейших шагах и поиском.
Некоторые системы управления контентом (CMS), такие как WordPress, Joomla и Drupal, автоматически генерируют страницу с ошибкой 404, когда URL-адрес веб-сайта не может быть найден. Страница HTTP 404 – это просто стандартное сообщение об ошибке, но большинство из них можно персонализировать с помощью специальных расширений CMS.
Если ваша CMS не дает вам возможности создать или изменить страницу 404, или если ваш сайт основан исключительно на HTML, PHP и т.д., тогда придется создать страницу 404 самостоятельно. Идеально, если дизайнер отрисует страницу уникальной и не похожей на другие сайты. Вы можете создать страницу ошибки следующим образом:
Создайте страницу ошибки («404.html» или «404.php») в корневом каталоге (если она еще не существует).
Откройте файл .htaccess (или создайте его при необходимости) в корневом каталоге, введите его в ErrorDocument 404 /404.html и сохраните изменения. Страница ошибки будет сгенерирована с этим кодом.
Чтобы проверить, работает ли он, попробуйте открыть недоступную веб-страницу, и, надеюсь, в браузере должно появиться сообщение об ошибке 404.Инструменты для проверки: визуальная проверка в браузере.
-
Добавление / Редактирование быстрых ссылок.
Быстрые ссылки формируются автоматически роботом Яндекса. Робот определяет наиболее посещаемые разделы сайта и создает быстрые ссылки при следующих условиях:
-
основные разделы и страницы доступны с главной страницы сайта;
-
короткие и понятные названия страниц точно отражают их содержание;
-
разделы и подразделы выделены в меню;
-
выполненные в виде картинок ссылки имеют заполненный атрибут alt, отражающий их назначение;
-
содержимое элемента title совпадает с ее заголовком (выделен элементом h1) и с текстами внутренних ссылок, которые ведут на эту страницу.
Например, на сайте есть страница с контактной информацией. Чтобы робот ее правильно обработал, должны выполняться следующие условия:
-
«Название компании» — «Контакты» или просто «Контакты» указано в элементе title этой страницы;
-
заголовок «Контакты» внутри страницы выделен элементом h1;
-
текст ссылки на эту страницу с главной и внутренних страниц сайта — «Контакты».
-
-
Инструменты для проверки: визуальная проверка в браузере.
-
Добавление перелинковки страниц.
Обязательно использовать ключи в перелинковке. Это не значит, что нужно делать все внутренние ссылки с коммерческими анкорами вида:
ноутбук цена скидка;
ноутбук Москва недорого.
За излишнее использование таких анкоров можно попасть под санкции поисковых систем за использование спамных технологий.
Допустим, вы ставите 100 внутренних ссылок на страницу о продаже игровых ноутбуков. Идеальный анкор-лист для внутренней перелинковке — это 100 разных ключевых фраз с СЧ и НЧ запросами, таких как:
купить игровой ноутбук;
игровой ноутбук для ребенка;
сколько стоит игровой ноутбук и т.д.
Такая механика позволяет обогащать семантику целевой страницы и ранжировать ее по большему количеству запросов.Инструменты для проверки: визуальная проверка в браузере.
-
Применение принципа википедии
Главный принцип перелинковки — думайте о пользователе. Целевая страница должна соответствовать ожиданиям. Не нужно стараться ставить внутренние ссылки в неуместных местах. Лучший пример внутренней перелинковки — это википедия. Вы всегда понимаете, что будет, если вы кликните по внутренней ссылке.
Инструменты для проверки: визуальная проверка в браузере.
-
Все навигационные ссылки доступны в HTML
Для того, чтобы поисковой робот правильно проиндексировал ваш сайт, все навигационные ссылки должны быть обрамлены html-тегом
-
Любая страница доступна с главной максимум в два клика
Любая продвигаемая по ВЧ и СЧ-запросам страница должна быть доступна в несколько кликов. Либо, если у вас большая структура сайта, необходимо такие страницы выносить в меню или в сайдбар.
Инструменты для проверки: визуальная проверка в браузере.
-
На важные разделы сайта размещена ссылка с главной страницы
Главная страница обладает наибольшим поисковым весом и, чтобы прокачивать продвигаемые разделы, необходимо поставить ссылки на эти разделы с главной страницы. Пример, как это может выглядеть, прикрепляем.

Инструменты для проверки: визуальная проверка в браузере.
Коммерческие факторы
-
Информация о компании.
Что должно быть обязательно указано?
- Полный почтовый адрес офиса.
- Интерактивная карта с отметкой офиса
- Время работы компании.
- Фотографии здания и офиса изнутри.
- Фотографии сотрудников.
Инструменты для проверки: визуальная проверка в браузере.
-
Описание доставки и оплаты.
Если клиенту будет не понятно как он может оплатить и получить товар, то с бОльшей доли вероятности, он покинет сайт и больше на него на вернется. Поэтому, необходимо качественно проработать данную страницу.
Инструменты для проверки: визуальная проверка в браузере.
-
Телефон в шапке сайта (или в первом экране).
Для чего добавлять телефон в шапку? Всё очень просто: больше шансов на то, что человек вам позвонит. Да и удобнее, когда телефон под рукой и не нужно переходить в раздел контакты.
Инструменты для проверки: визуальная проверка в браузере.
-
Телефон указан с кодом города (8-800 для регионов).
Клиент переходит из выдачи на ваш сайт и в номере телефона видит неизвестный ему код региона либо его вообще нет. Что скорее всего сделает клиент? Правильно, выйдет с сайта и уйдет в конкуренту.
Инструменты для проверки: визуальная проверка в браузере.
-
Форма заказа обратного звонка.
В наше время клиент привередлив и ленив. На основе нескольких лет опыта, больше всего обращений происходит в онлайн-чат, через форму обратной связи и в мессенджерах. Поэтому, необходимо максимально прорабатывать потенциальные способы сбора заявок с сайта.
Инструменты для проверки: визуальная проверка в браузере.
-
Всевозможные способы связи (Skype, Telegram, WhatsApp, Viber).
Skype, Telegram, WhatsApp, Viber позволяют клиенту задать интересующий его вопрос и получить ответ в удобное для него время. Не нужно ждать ответа оператора по телефону и тратить своё время. Заявки из мессенджеров в настоящее время удобно агрегировать в популярных CRM-системах.
Инструменты для проверки: визуальная проверка в браузере.
-
Онлайн-консультант.
Онлайн-чат все еще остается популярным способом собирать заявки из различных каналов продаж. Какой самый удобный и популярный? Наверное, jivosite. По крайней мере, его мы советуем всем нашим клиентам.
Инструменты для проверки: визуальная проверка в браузере.
-
Отзывы и возможность их добавить.
Отзывы играют большую роль при выборе товара/услуги. Особенно в b2b сфере, где репутация и рейтинг имеют решающее значение. Для чего нужен данный раздел на сайте? Хотя бы для того, чтобы получать обратную связь от ваших клиентов. Сделать в карточке товаров вкладку с отзывами. Вывести все добавленные в товарах отзывы на одну страницу. Предусмотреть пагинацию, т.к. отзывов должно быть много.
Инструменты для проверки: визуальная проверка в браузере.
-
Описание процедуры заказа.
Не все пользователи делают покупки в интернете каждый день и разбираются в тонкостях работы интернет-магазинов. Для них необходимо размещать “инструкцию по пользованию” основными разделами сайта. Таким образом, вы повысите лояльность, избавитесь от лишних звонков и увеличите количество новых клиентов.
Инструменты для проверки: визуальная проверка в браузере.
-
Калькуляторы стоимости, доставки.
Калькулятор стоимости услуги/доставки – удобный способ повысить поведенческий фактор на странице и увеличить % посещаемости в лид. Удобный сайт – залог хорошей конверсии.
Инструменты для проверки: визуальная проверка в браузере.
-
Социальные сети.
Наличие активных (именно таких, а не заброшенных пару месяцев назад) аккаунтов в социальных сетях не только коммерческий фактор ранжирования, но и увеличение потенциальных точек контакта с покупателями.Инструменты для проверки: визуальная проверка в браузере.
-
Акции
Акции – хороший способ мотивации к покупке тех пользователей, которые ищут выгоду(даже небольшую) и готовы купить ваш товар прямо сейчас. Хорошо работают бонусы при покупке товаров на определенную сумму. Например, купи на 100$ и получи в подарок товар на выбор.
Инструменты для проверки: визуальная проверка в браузере.
-
Возможность покупки в кредит/рассрочку
Кредит/рассрочка/карты покупок – мотиватор покупки дорогостоящих товаров здесь и сейчас. Ведь очень хочется купить новый смартфон, но не хватает денег и зарплата еще не скоро. Выход есть – рассрочка! Добавьте на сайт предложения по картам рассрочек от популярных банков и радуйтесь новым покупателям.
Инструменты для проверки: визуальная проверка в браузере.
-
Юридические реквизиты и лицензии/сертификаты
Хотите повысить доверие со стороны клиентов? Разместите все сертификаты на осуществляемую деятельность. А также не забудь об наградах, грамотах и кубках! Ведь это тоже ценится!
Инструменты для проверки: визуальная проверка в браузере.
-
Электронная почта на собственном домене
Мало кому понятно зачем это нужно, но, судя по исследованиям, люди больше доверяют почте на собственном домене, чем на популярных агрегаторах(Google, yandex, mail ru). Так смотрится “богаче” и “солиднее”.
Инструменты для проверки: визуальная проверка в браузере.
-
Раздел гарантия.
В шапке и на странице Контактов должны быть расположены иконки Skype, Telegram, WhatsApp, ViberИнструменты для проверки: визуальная проверка в браузере.
-
Широкий ассортимент и описание к товарам.
Если вы хотите обогнать популярные в вашем регионе веб-сайты и агрегаторы, то вряд ли у вас это получится без широкой структуры и описаний к товарам/категориям вашего сайта. Подумайте, как вы будете бороться с известными агрегаторами и составьте оптимальную стратегию продвижения, чтобы не оказаться в ситуации, когда вам приходится корректировать стратегию после нескольких месяцев или лет продвижения.Инструменты для проверки: визуальная проверка в браузере.
-
Ответы на часто задаваемые вопросы.
Необходимо сделать страницу FAQ, где клиент сможет найти ответы на все интересующие его вопросы, а также задать свой вопрос.Инструменты для проверки: визуальная проверка в браузере.
Внешняя оптимизация
-
Добавление сайта в справочник Яндекс.
Яндекс.Справочник – бесплатный способ получения трафика из Яндекс.Карт. Также в нем можно разместить цены на ваши товары и запустить отдельную рекламную кампанию на картах.
Инструменты для проверки: визуальная проверка в сервисе Яндекс.Справочник.
-
Добавление сайта в Гугл Мой Бизнес.
Google Мой Бизнес – это способ получить бесплатный трафик из Google.MAPS, а также разместить ссылки на популярные разделы вашего сайта и держать в курсе клиентов о происходящих событиях в вашей компании.
Инструменты для проверки: визуальная проверка в сервисе Google Мой Бизнес.
-
Добавление сайта в справочник 2gis.
2gis – третий по популярности сервис привлечения трафика из Карт в России. Почему бы не зарегистрироваться и не получать трафик с этого источника?
Инструменты для проверки: визуальная проверка в сервисе 2gis.
-
Добавление сайта в каталоги.
Каталоги – лучший метод наращивания ссылочной массы в самом начале продвижения. Существует несколько сотен популярных каталогов, ссылки с которых Яндекс и Google расценит как положительный фактор.
Инструменты для проверки: , ahrefs, Яндекс.Вебмастер, Google Search Console.
-
Добавление чата в Яндекс.
Чат в Яндекс позволяет пользователю писать вам напрямую из поисковой выдачи. Если подключить данный чат, то вы будете выделять в поисковой выдаче и клиент зайдет на ваш сайт с бОльшей вероятностью.
Инструменты для проверки: визуальная проверка в браузере.
-
Размещение вечных ссылок.
Добывая ссылки на ваш сайт — следите за анкор-листом. Идеальное соотношение анкорых и безанкорных ссылок 20% на 80%.
Важно! Чрезмерное использование коммерческих фраз в анкор-листе — очень рискованно. Это может привести к санкциям со стороны поисковых систем.Инструменты для проверки: , ahrefs, Яндекс.Вебмастер, Google Search Console.
-
Отсутствие АГС-сайтов и явных SEO-ссылок.
При наращивании ссылочной массы не забывайте о том, что доноров необходимо проверять на фильтры поисковых систем. Также следите за тем, чтобы доля SEO-ссылок не превышала 20-30%. Иначе, есть большая вероятность попасть под фильтр поисковых систем.
Инструменты для проверки: , ahrefs, Яндекс.Вебмастер, Google Search Console.
-
Отсутствие спама в анкор-листе.
Google и Яндекс принимают за спам большое количество коммерческих анкоров в ссылочном профиле, а также анкоры из тематик Gambling, Adult, Drugs. Старайтесь не закупать ссылки у подобных доноров.
Инструменты для проверки: , ahrefs, Яндекс.Вебмастер, Google Search Console.
-
Ссылочная масса не хуже, чем у конкурентов.
Как проверить ссылочную массу у конкурентов? Например, через или ahrefs.com.
Инструменты для проверки: , ahrefs.
-
Отсутствие ссылок с сайтов запрещенных тематик или с подозрительными анкорами.
Как мы упоминали выше, не стоит закупать ссылки у доноров в тематиках Gambling, Adult, Drugs. Также проверяйте сайт на заспамленность. Возможно, он продает слишком много ссылок.
Инструменты для проверки: , ahrefs, Яндекс.Вебмастер, Google Search Console.
-
Использование бесплатных способов получения ссылок.
Сервисы вопросов и ответов.
Незаспамленные каталоги.
Ссылки с «Википедии».
Сайты вакансий и им подобные.
Ссылки из описаний видео в YouTube, фотографий в Pinterest и «Яндекс.Коллекциях» и т. п.
Ссылки со страничек компании на тематических ресурсах (например, компании автотематики могут создать страницу на портале drive2.ru).Инструменты для проверки: , ahrefs, Яндекс.Вебмастер, Google Search Console, визуальная проверка в браузере.
-
Подпитка социальными сигналами и крауд-маркетингом.
Мотивируйте посетителей расшаривать ваши материалы в социальные сети, получите ссылки на тематических форумах. Способы получения ссылок с форумов:
Воспользоваться услугами специальных сервисов (низкое качество работ).
Нанять специального сотрудника в штат (наилучший вариант).
Попросить лояльных клиентов, которые наверняка сидят на форумах вашей тематики, замолвить словечко и оставить ссылочку в подходящей теме.Инструменты для проверки: , ahrefs, Яндекс.Вебмастер, Google Search Console.
Поведенческие факторы
-
Страницы входа соответствуют запросу.
Страница входа должна соответствовать ключевому слову, по которому данную страницу нашел пользователь в поиске. Если это ключевое слово “как выбрать кухню”, то на вашей странице должны быть советы по подбору кухни, в конце страницы вы можете сделать перелинковку на раздел с каталогом кухонь.
Инструменты для проверки: визуальная проверка в браузере, Яндекс.Метрика, Google Analytics.
-
Определены точки входа с высоким показателем отказов по целевым запросам.
Если на сайте есть страницы с частыми отказами при переходах по целевым запросам, то очевидно – что-то здесь не так.
Инструменты для проверки: визуальная проверка в браузере, Яндекс.Метрика, Google Analytics.
-
Время на сайте не меньше, чем у конкурентов.
Если время посещения сайтов ваших конкурентов намного больше вашего – это плохой признак, над улучшением которого стоит поработать. То же касается и соотношения «просмотренные страницы / сеанс». Подумайте, как можно удержать пользователя:
Подробное меню.
Контекстная перелинковка.
Баннеры и ссылки на релевантные материалы в боковых колонках;
Визуальная привлекательность страницы.
Видеоматериалы.
Навигационные цепочки.
Геймификация и опросы.Инструменты для проверки: визуальная проверка в браузере, Яндекс.Метрика, Google Analytics.
-
Привлекательные сниппеты.
Как можно выделиться в поиске:
Рейтинг страницы.
Дата публикации.
Цена и информация о доставке или самовывозе.
Заметный фавикон.
Навигационная цепочка.
Эмодзи в title и description.Инструменты для проверки: визуальная проверка в браузере.
Проверка на фильтры
-
В вебмастерских нет предупреждений
Вебмастерские Яндекс и Google сообщают о грубых нарушениях вашего сайта в соотвествующих разделах.
Инструменты для проверки: , ahrefs, Яндекс.Вебмастер, Google Search Console.
-
Нет аффилированных сайтов
Самый простой способ найти сайты-аффилиаты – это вбить в поисковую строку контактные данные или реквизиты компании-владельца сайта.
Инструменты для проверки: визуальная проверка в браузере.
-
Тексты не заспамлены
Порой, низкие позиции вашего сайта связаны с переспамом ключевых слов. Это типичная ошибка начинающих оптимизаторов, которые руководвуются логикой “чем больше, тем лучше”.
Инструменты для проверки: визуальная проверка в браузере, Website Auditor.
-
Отсутствует «взрослый» контент
Запрещенный контент на вашем сайте может быть из-за дыр в CMS или из-за других причин. Как найти? Просканировать сайт в любом из SEO-краулеров.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider.
-
Нет вирусов
Чтобы быть защищенным от вирусов необходимо регулярно обновлять CMS и использовать последние версии плагинов.
Инструменты для проверки: Website Auditor, Xenu, Netpeak Spider, ComParser, Screaming Frog SEO Spider, Wildshark SEO Spider.
Верстка сайта
-
Кроссбраузерность.
Необходимо детально протестировать сайт на кроссбраузерность в основных браузерах (Firefox, Yandex, IE, Opera, Chrome, Yandex, Safari, Edge). Бесплатный сервис: http://browsershots.org
Но лучше вручную протестировать сайт на всех устройствах. -
Кроссплатформенность.
Необходимо детально протестировать сайт на корректность отображения на всех возможных аппаратных платформах и операционных системах (Windows, Android, Linux, Mac OS и т.д.)
Инструменты для проверки: визуальная проверка в браузере,browsershots.org.
-
Адаптивность.
Необходимо протестировать сайт на корректность отображения на экранах с различным разрешением. (Минимальная ширина экрана – 320 пикс., максимальная ширина экрана – 1920 пикс.)
-
Оптимизация под мобильные устройства.
Отдельно необходимо протестировать сайт на оптимизацию под мобильные устройства по тесту Google.
https://search.google.com/test/mobile-friendly -
Валидность HTML.
Необходимо устранить ошибки валидации. Предупреждения устранять не обязательно.
https://validator.w3.org/
Для удобства пользованием вы можете купить данный чек-лист в формате Excel. Стоимость чек-листа в формате Excel – 100 BYN (3000 ₽). После оплаты чек-лист придет на указанный вами Email-адрес.
Также оказываем услуги платных консультаций по продвижению сайта. Стоимость 80 BYN (2500 ₽) в час.
Кому может быть полезен платный чек-лист в формате Excel?
- SEO специалистам, чтобы контролировать ход работ по продвижению сайта.
- Интернет-маркетологам, на которых в компании возложена функция продвижения сайта.
- Владельцами бизнеса, чтобы понимать правильно ли подрядчик продвигает сайт и стоит ли проверить его работу.
* Стоимость чек-листа в формате Excel – 100 BYN (3000 ₽)
*Оплата принимается на Яндекс.Деньги или картой. После оплаты на указанный вами email придет чек-лист в формате Excel. Возможен расчет по договору с оплатой на р/с (с юр.лицами).